こんにちは、さんパパです!

こういった疑問にお答えします。
このページを最後まで読むと『このブログで紹介しているLP』と同じものが作れるようになるので、しっかりと読みながら作業してみてください。
目次
カラフルをWordpressに導入する方法

手順①:サーバーとドメインを取得する
カラフルでランディングページを作るには『サーバー』と『独自ドメイン』を取得し『Wordpress』のインストールが必要です。
まずは『【サラリーマン向け】副業ブログの始め方を簡単解説←パパでもできます』を参考にワードプレスのインストールまで進めておきましょう。
ブログのURLが『https://sanpapa.com/』だとしたらランディングページは『https://sanpapa-lp.com/』といった形で、既存のブログとは別のドメインが必要になるということです。
手順②:クラシックエディタをインストールする
新しいWordpressの導入が終わり、ログインしたら『クラシックエディタ』というプラグインを下記からインストールして有効化します。
プラグインの詳細については『WordPressブログでおすすめのプラグイン【僕も使ってます】』で解説しているのでご覧ください。
手順③:Wordpressにカラフルをインストールする
続いてカラフルをWordpressにインストールしていきますので、購入がすんでいない場合は下記から購入しましょう。
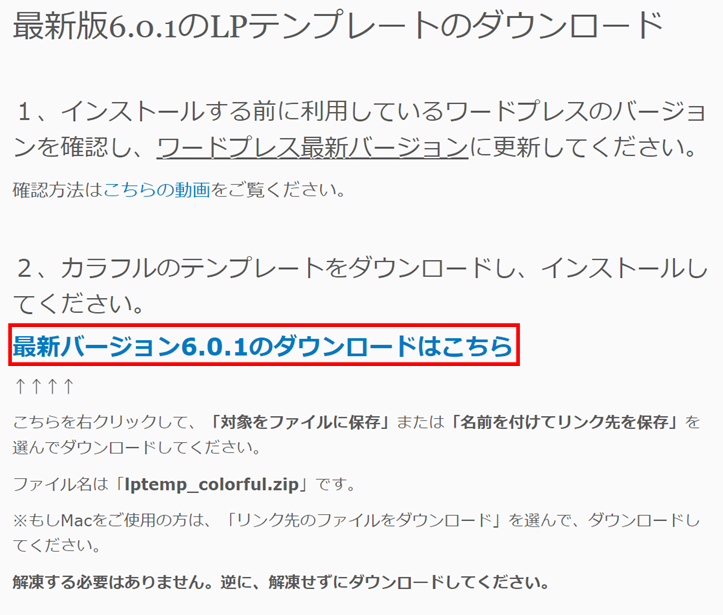
購入が完了すると会員専用ページからカラフルをダウンロードできるようになるので、下記をクリックしてダウンロードします。

WordPressに戻り、『外観→テーマ』をクリックし、ダウンロードしたカラフルを新規追加して有効化。

これでカラフルの導入は完了です。続いてランディングページを作っていきましょう。
カラフルでランディングページを作る方法
今回は僕が使っているLPにMyASPで作ったメルマガ登録フォームを設置する方法について解説します。
手順①:固定ページ→新規追加でタイトルを決める
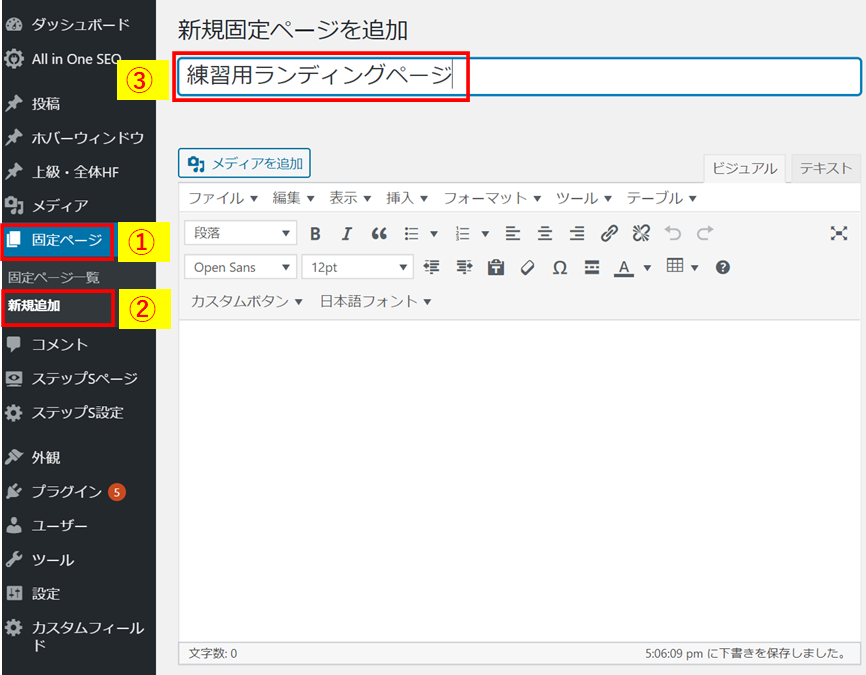
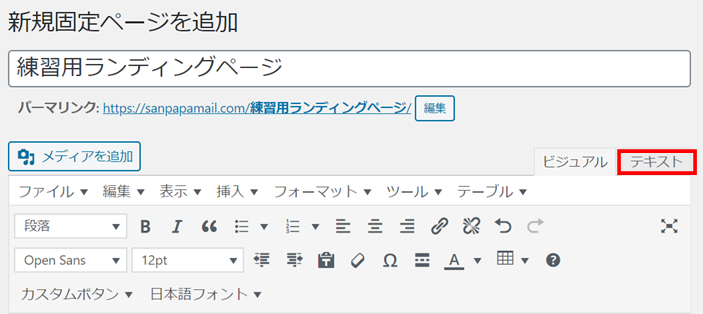
カラフルを使ったランディングページは固定ページで作っていくため『固定ページ→新規追加』で新しいページを開きます。
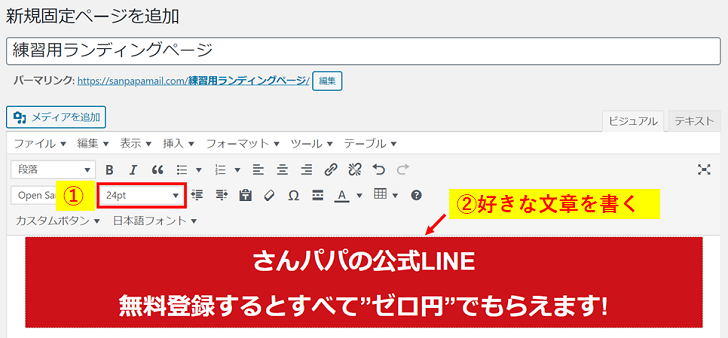
続いてランディングページのタイトルを決めていきますが、今回は『練習用ランディングページ』とします。

手順②:冒頭部分のメッセージを作る
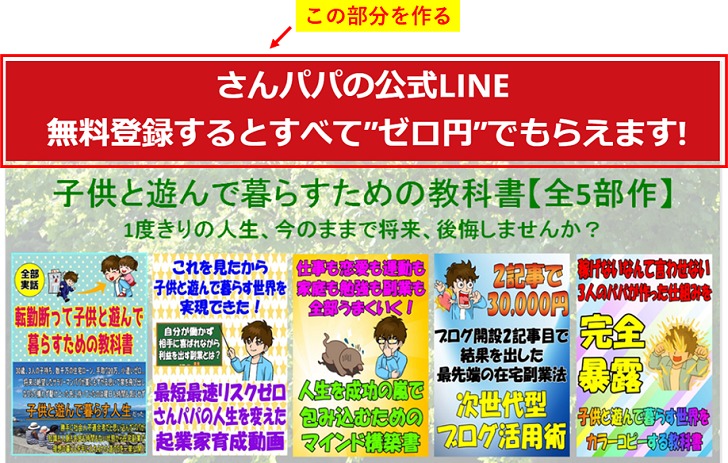
続いてランディングページ最上部のメッセージを作っていきます。

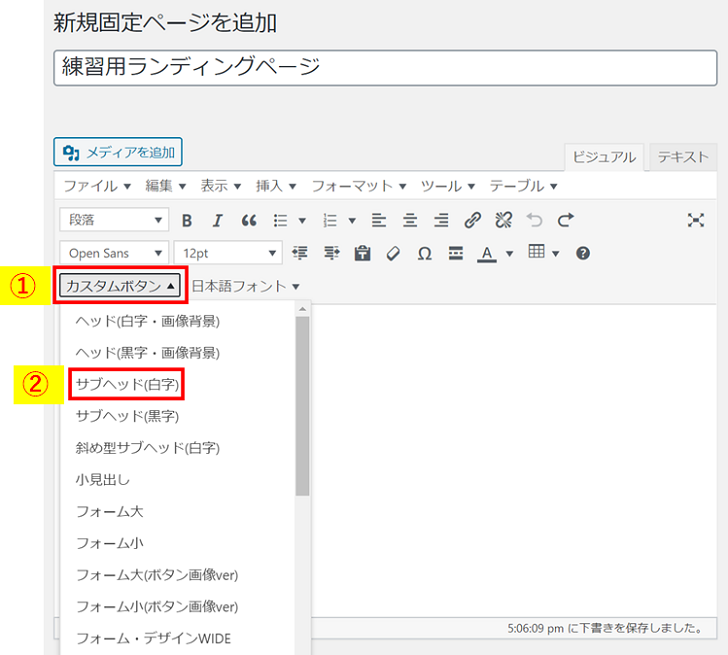
上記を作るには『カスタムボタン→サブヘッド白文字』をクリック。

すると赤背景に白文字のテンプレートを出てくるので、文字サイズを24にしてから好きな文章を書いていけばOKです。

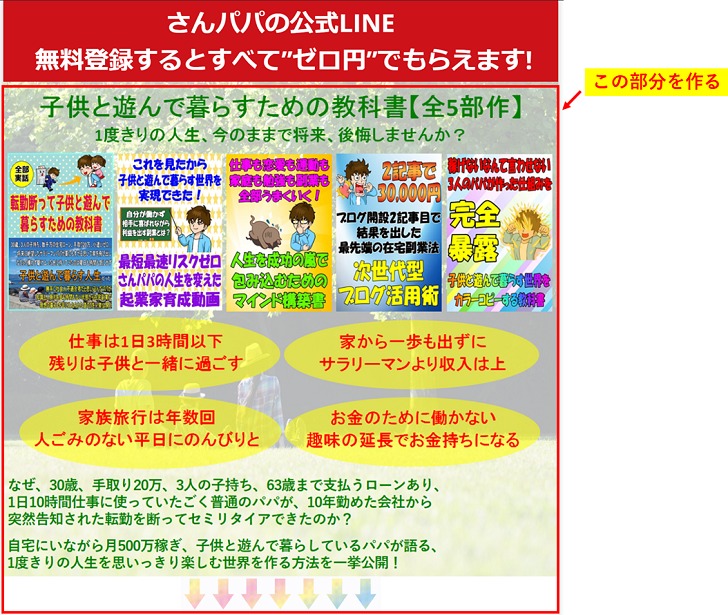
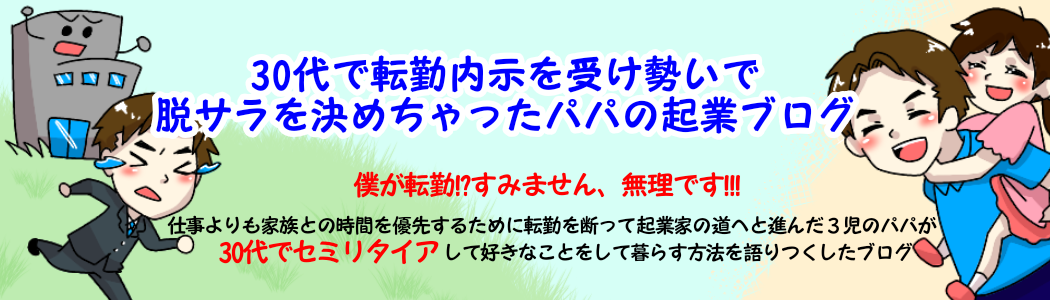
手順③:画像を挿入する
続いて画像を挿入します。

画像に関しては自分のテーマに合ったものを作成すればOKで、挿入の仕方はブログと同じです。
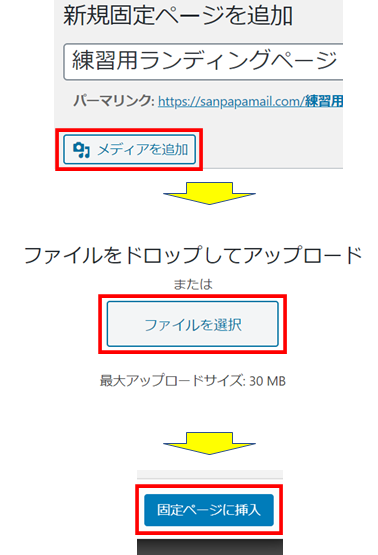
『メディアを追加→ファイルをアップロード→固定ページに挿入』しましょう。

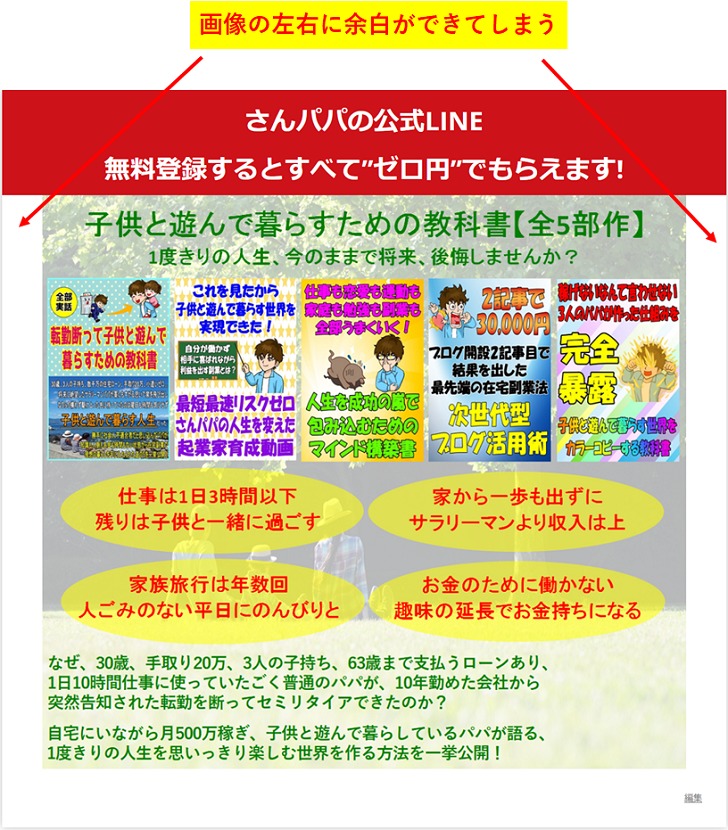
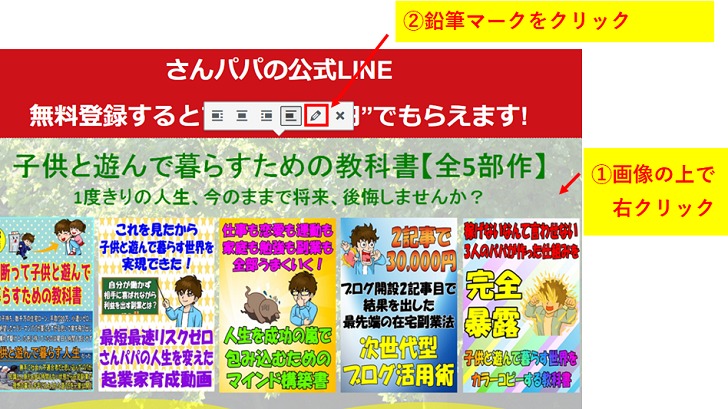
これで最初に作ったヘッダーの文字下に画像が挿入されたと思いますが、横に余白が残っていると思うので目一杯の大きさに広げましょう。

まずは挿入した画像の上で右クリックし、鉛筆マークをクリックします。

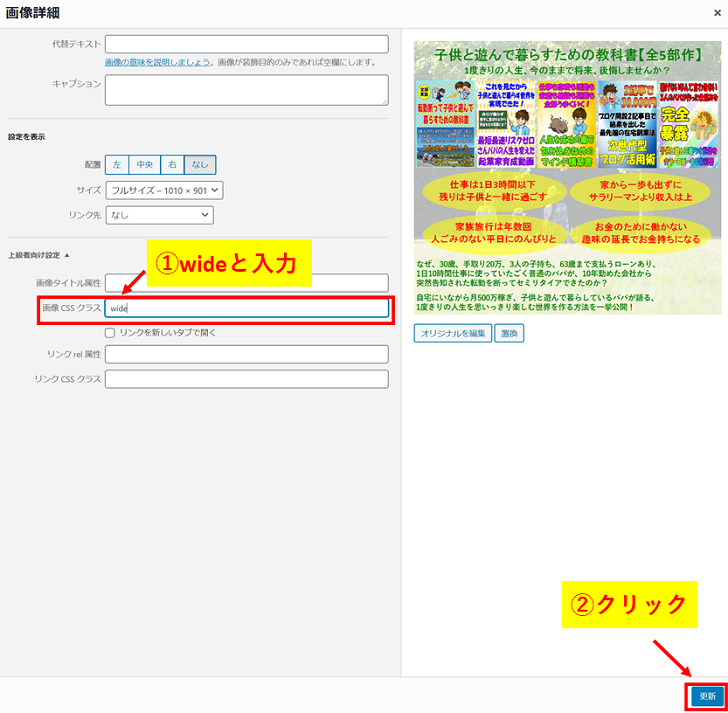
すると『画像CSSクラス』と書かれた余白が出てくるので『wide』と入力して更新をクリックします。

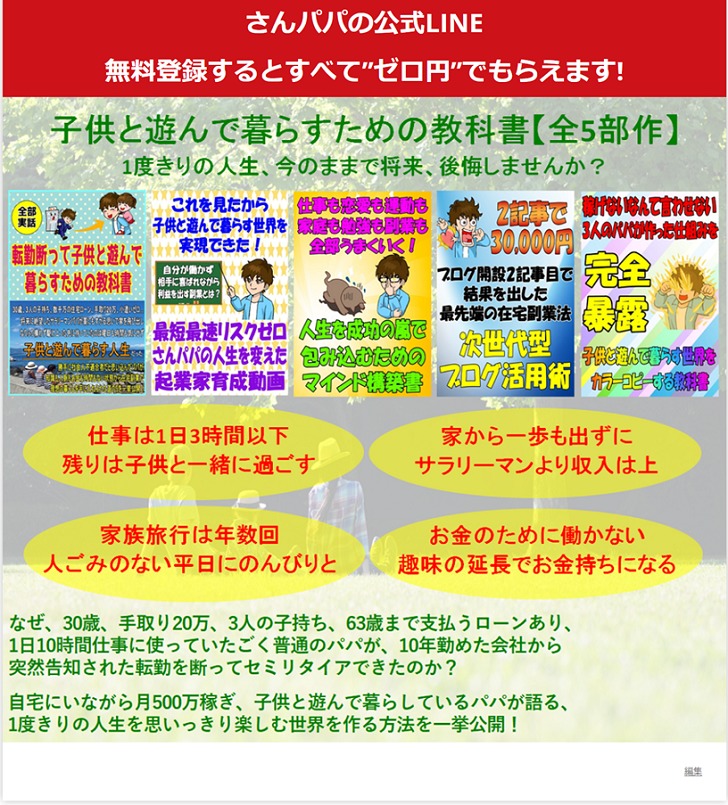
これで画像が横幅一杯に広がり、左右の余白が消えるので下記の状態になると思います。

手順④:メルマガ登録フォームを埋め込む
続いてMyASPで作ったシナリオのメルマガ登録フォームをランディングページに埋め込んできます。
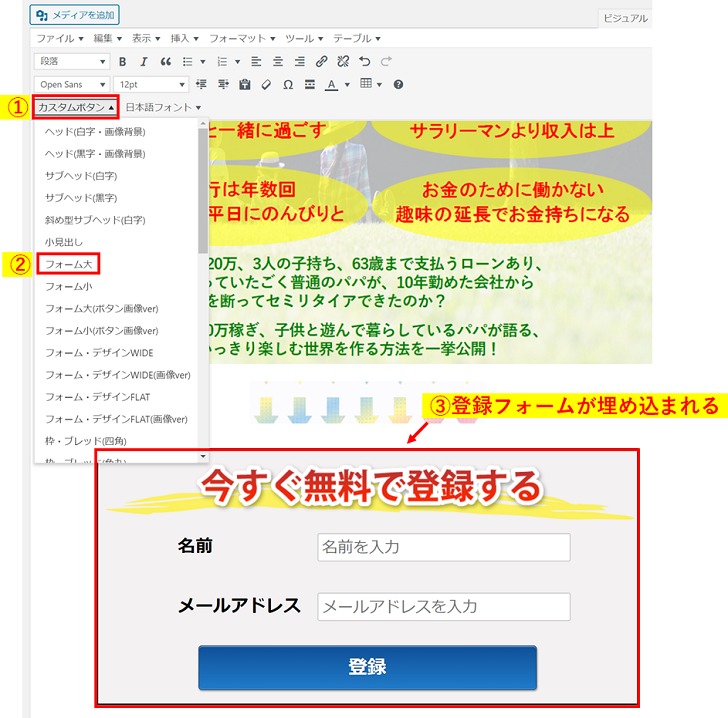
まずは『カスタムボタン→大フォーム』をクリックしてメルマガ登録フォームを埋め込みます。

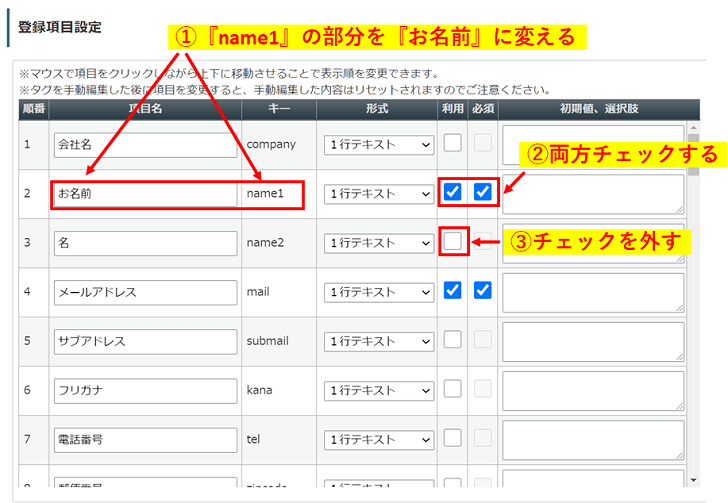
続いてステップメールの記事で作成した『ブログステップメール』の画面を開き『登録項目』をクリック。

『性』の部分を『お名前』に変更して必須にチェックし、『名』の部分にあるチェックマークを外して『変更する』をクリック。

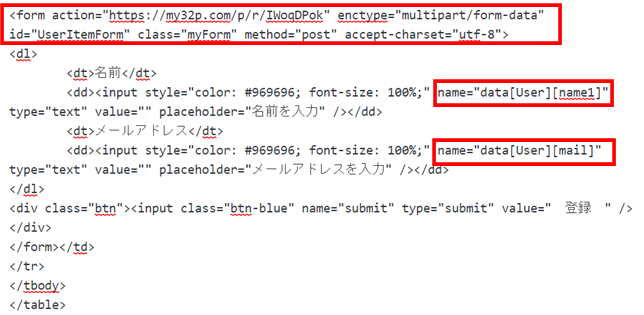
次に『登録フォームタグの発行(HTML)』をクリックして、表示されたコードをコピーします。


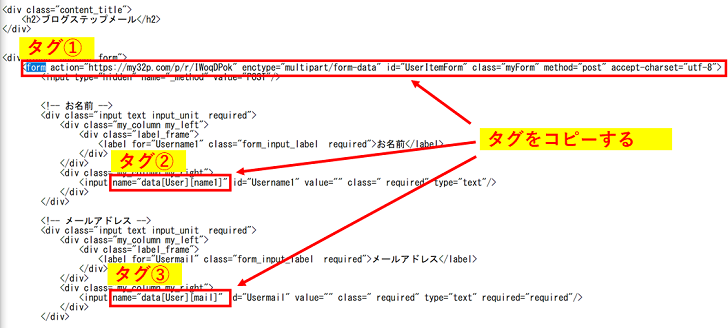
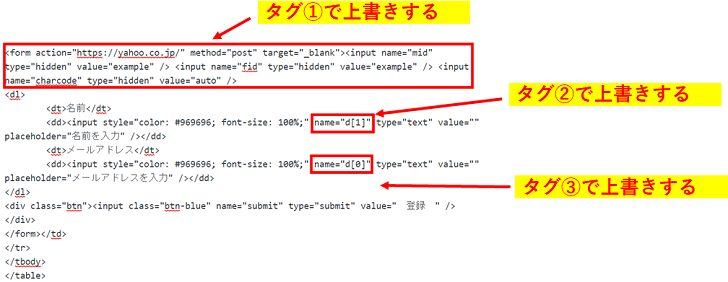
タグをコピーしたらメモ帳などに貼り付け『下記のタグ』をそれぞれコピーします。

そしたらランディングページの作成画面に戻り『テキスト』をクリック。

下記の部分を先ほどコピーしたタグで上書きします。


これでMyASPで作ったシナリオのメルマガ登録フォームとカラフルで作ったランディングページが連動できるようになるため、このページで登録があると自動的にステップメールが読者さんに届くようになります。
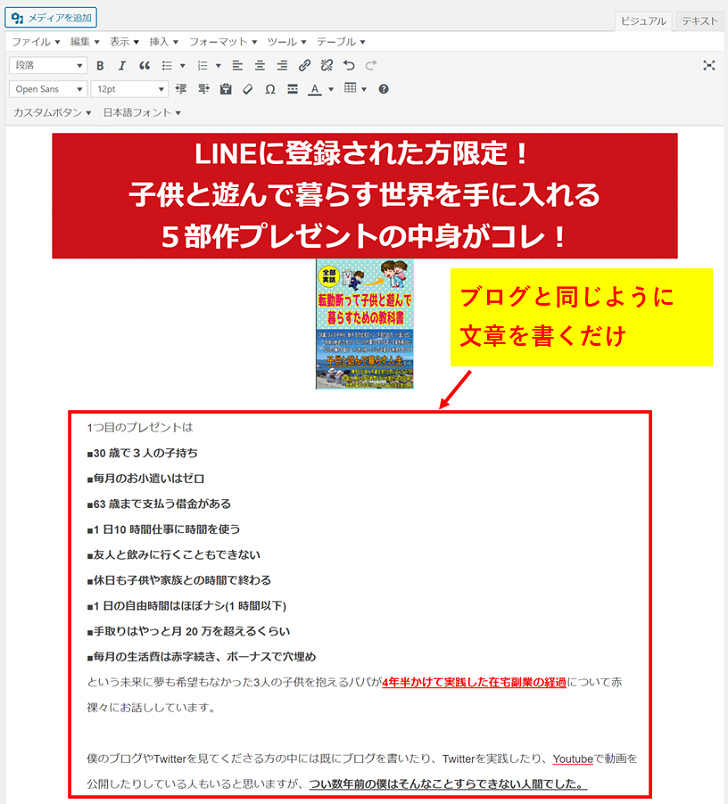
あとはブログと同じように文章を書いていくだけ
というわけでカラフルでランディングページを作る方法についてのお話しでした。
ここまで来たら後はブログと同じように文章を書いていけばOKですし、メルマガ登録フォームを複数設置する場合は上記で作ったものをコピペすれば一瞬で終わります。

ランディングページは読者さんを集めるために必須ですので、まずはカラフルを使って僕のLPを完コピするといいと思います。
↓
■作業の方法を理解する
↓
■オリジナルなものを作る
成功への近道は上記の順番ですので、まずはご自身でランディングページを作るスキルを身につけ、それから好きなランディングページに仕上げていきましょう^^
尚、ランディングページに書くべき要素については別の記事で詳しく解説しますね^^
それではまた!

























今のブログにテーマとして導入すれば使えるの?
できれば初心者っぽさを消した魅力的なページを作りたい
カラフルの導入方法からLPの作り方まで初心者向けに解説して欲しい