こんにちは、さんパパです!

こういった疑問にお答えします。
ブログの画像容量が大きいとページが表示される速度が遅くなり、読者さんが離脱してしまう可能性がUPします。
SEOの観点から見てもブログの高速化は必要になってくるので、僕が実践している画像圧縮方法についてお話ししていきます。
目次
ブログ画像を圧縮して容量を減らす方法

ブログの画像を圧縮して容量を減らす手順は以下の通り。
手順②:画像を圧縮
順番に解説していきます。
手順①:バナー工房に画像をアップロード
ブログ画像を圧縮するには『バナー工房』を使うと便利です。
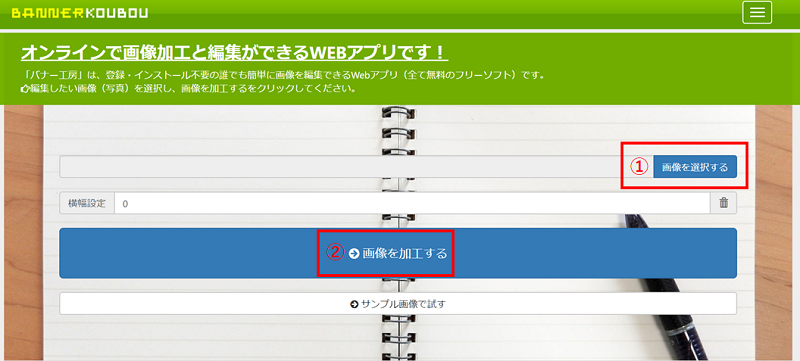
バナー工房を開いたら『画像を選択する』から圧縮したい画像を選び『画像を加工する』をクリック。

手順②:画像を圧縮
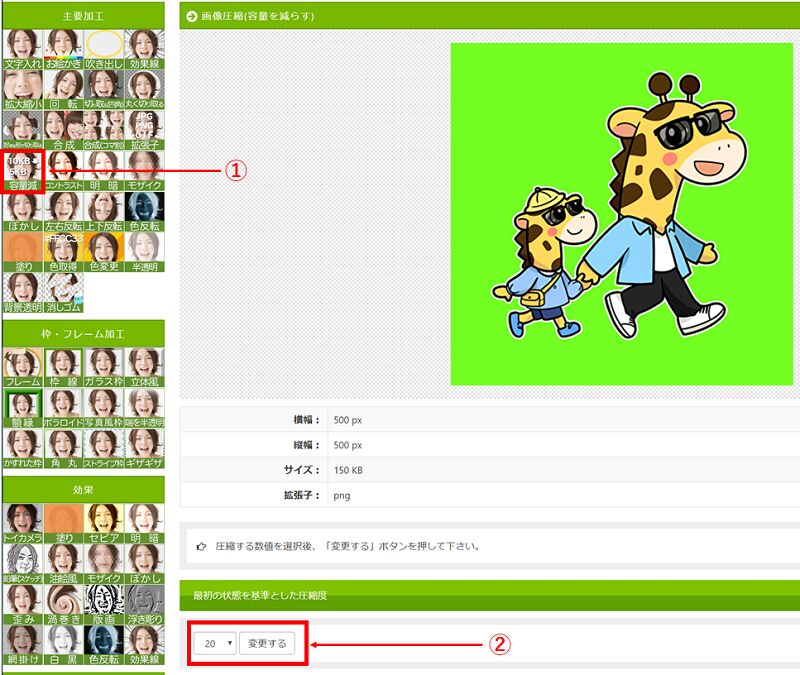
左サイドバーにある『容量減』を選択し、『変更する』をクリックすると画像が圧縮されます。

圧縮前後の画像容量
圧縮前後の画像容量はこんな感じです。
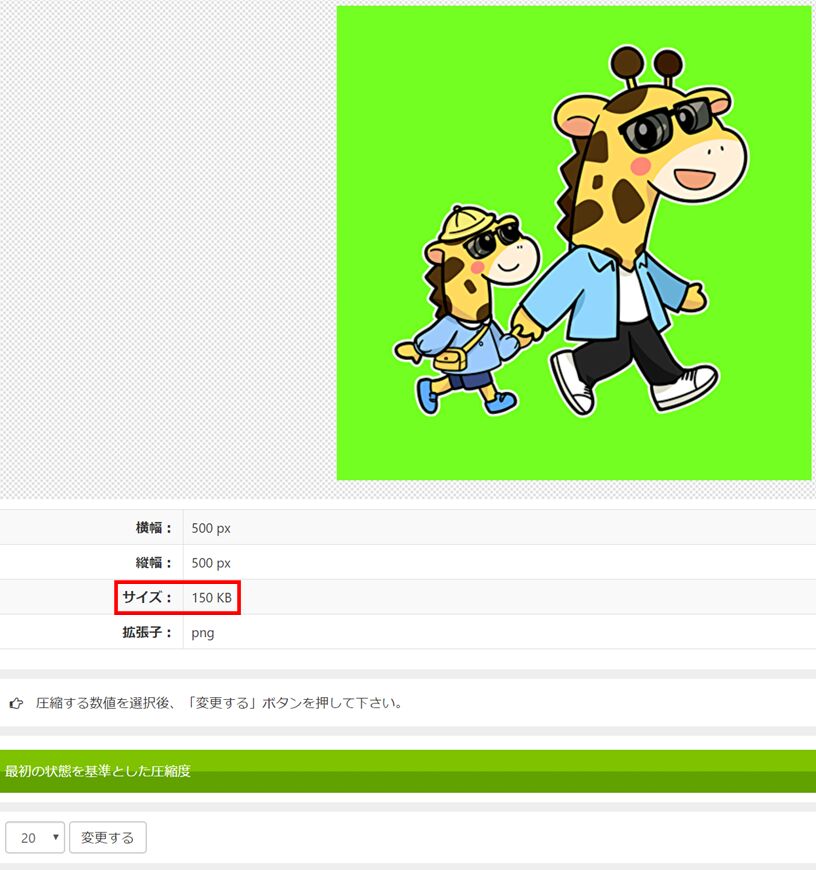
■圧縮前の画像容量

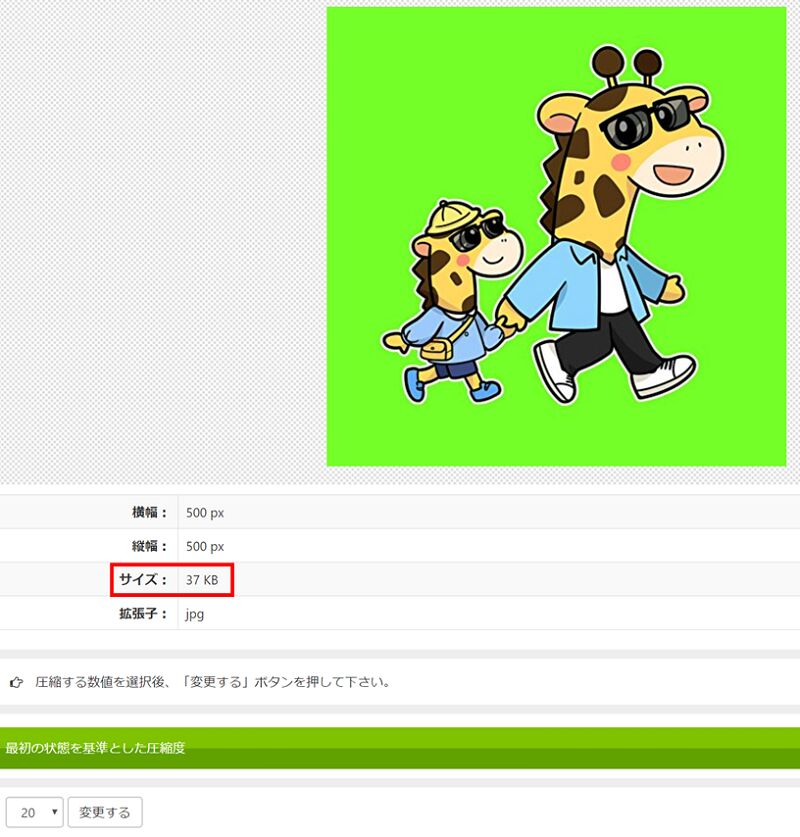
■圧縮後の画像容量

圧縮度はデフォルトで『20』となっていますが、この数字を高くすればもっと小さい容量に変えることもできます。
ただし、圧縮すればするほど画像の画質が悪くなり、ピンボケしたような画像になってしまうので、僕はデフォルト(20)のまま圧縮しています。
ブログ画像を圧縮して容量を減らすメリットとデメリット

ブログ画像を圧縮して容量を減らすメリット
画像を圧縮して容量を減らすメリットは以下の通りです。
■アップロードの時間が短縮される
■パソコンに負荷がかからなくなる
■1記事に何枚も画像を使えるようになる
画像を圧縮する一番のメリットは『時間(=速度)』ですね。
ブログは『たった3秒表示が遅れるだけで半分近くの人がそのページから離脱する』と言われています。
サイト運営者にとって表示速度は超重要であり、速度が遅くなる最大の原因が画像の使い過ぎやファイル容量が大きすぎることです。
1M(1000KB)の画像を1枚使うのとその画像を100KBにして似た画像を5枚使うなら、後者の方が記事の見やすさや表示速度は向上するため、読者のためになるブログになりやすいと言えるわけです。
ブログ画像を圧縮して容量を減らすデメリット
画像を圧縮して容量を減らすデメリットは以下の通りです。
■画像数が多いと手間になる
画像の圧縮をやり過ぎると画像が劣化して品質の低いブログになります。
例えば上記で僕のTwitterアイコンを150KB→37KBに圧縮しましたが、この程度であればそこまで影響はないと思います。
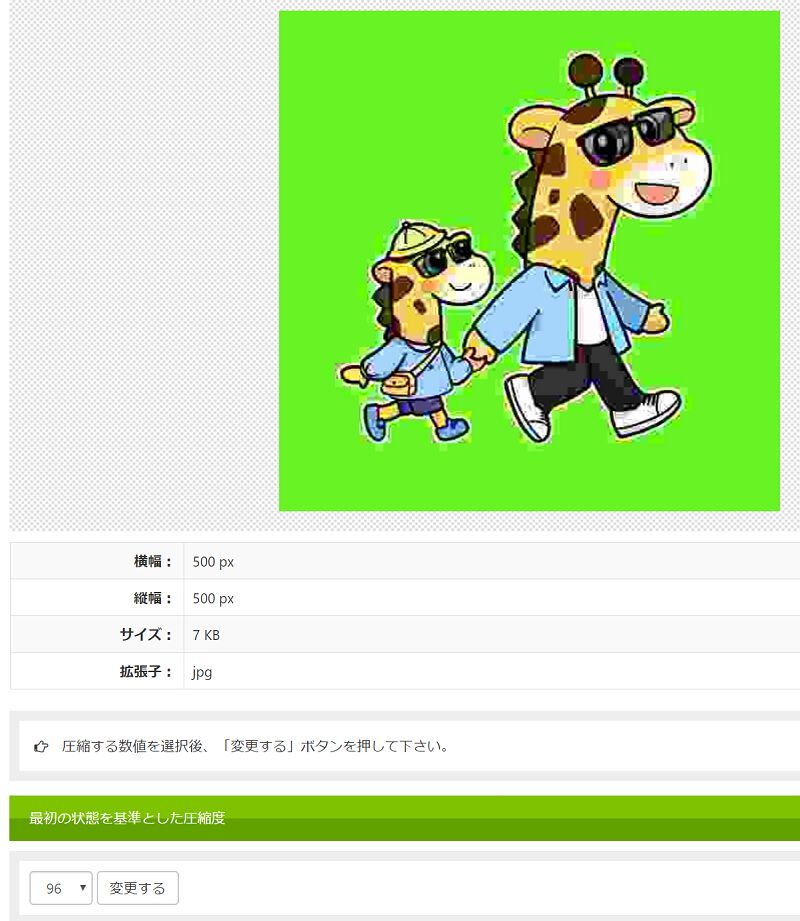
ただ、この圧縮度を最大の96にするとキリン部分にボケが出てきてしまいます。

圧縮度を上げたことによって画像のファイル容量は150KB→37KB→7KBと約20分の1まで下げることができましたが、最後のピンボケした画像をブログで使うのは微妙ですよね。
また、画像を1記事に30枚40枚と大量に扱う場合、1枚1枚圧縮するのはかなり手間になるのもデメリットと言えるでしょう。
ブログ画像を圧縮して容量を減らす方法:一問一答

画像1枚あたりの容量はどれくらいがいい?
これは特に決めていませんが、僕の画像を見直したところ『150KB』以内の画像が多いです。
ただし、アイキャッチ画像など文字入れ加工した画像は圧縮するとすぐにピンボケしてしまうので、圧縮せずに使っています。
そのため容量が大きくなることもありますが、それでも500KB以内の場合がほとんどです。
■アイキャッチなど文字の入った画像:500KB以内(1記事に1枚だけ使う)
だいたいこんな感じになっています。
画像の形式はどれがいい?
JPEGかPNGで良いと思います。
一般的にJPEGは画質が荒いけど軽く、PNGは画質がいいけど重いと言われています。
バナー工房を使って圧縮するとJPEGになってしまうので、文字やアイキャッチ画像などは圧縮せず、PNGのまま使ってます。
個人的な結論は『画像がピンボケしていなければどちらでもOK』という感じです。
今はスマホユーザーが多いので、記事公開前にスマホで確認して支障なければそれでOKにしています。
過去記事の画像が重いけど直した方がいい?
自分でページを開いてみて重いと感じたら改善した方がいいかもしれません。
特に500KB以上の画像で圧縮しても品質に差がないものであれば、優先的に行いたいですね。
記事速度の確認方法については別の記事で解説したいと思います。
まとめ:画像の圧縮はブログ運営の基本です
画像の圧縮は速度と品質の両面から見ないといけないので慣れるまでは難しいと思います。
その場合は
②文字入れした画像
③加工してない画像素材
という感じで区分けし、①と②に関しては品質重視(特に文字の部分がピンボケしていないか)
③に関しては圧縮重視で調整するとよいと思います(僕はそうやってます)
画像を圧縮して読み込み速度を上げるのは基本中の基本ですので、これまで気にせずにアップしていた人は少し気を配ることでさらにスキルアップしたブログ運営につながるはずです^^

























使いたい画像の容量が大きすぎて困ってる
画像を何枚も使うとページ全体が重くなってしまう
画像を圧縮して容量を減らす方法があれば教えて欲しい