こんにちは、さんパパです!

こんな疑問にお答えします。
僕はブログ歴7年、最高月収は月500万円程ですので、その金額までなら今回ご紹介する画像サイズで問題ないと思います。
ブログ画像のおすすめサイズは?

結論として『表示できる最大の大きさ』です。
画像が大きすぎるとページの表示速度が低下する
画像は大きければ大きいほど容量が増えるので、ブログに表示できるサイズ以上の画像を使うのは意味がありません。
横幅が2000pxの画像をブログに載せても表示されるのは1000px以下になるので、それであれば画像サイズを1000pxに縮小した方が容量が減り、表示速度もアップします。
適正サイズはテーマや媒体によって異なる
ブログ画像の適正サイズは使っているテーマ(テンプレート)や媒体(パソコンやスマホやタブレット)によって異なります。
例えばパソコン向けだと最大表示サイズ(横幅)は800px程度ですし、スマホだと500px程度です。
すべての画像を500pxに合わせればスマホでは適正サイズ&容量になりますが、パソコンで見ると画像の横に空白が残ってしまいます。
■500pxの画像例

■800pxの画像例

上記2つの画像はスマホで見ると何も変わらなく見えますが、パソコンで見ると上の画像の右側に余白スペースがあると思います。
それを埋めるための最適サイズが800px前後というわけですね。
僕が使っている画像のサイズ
以上を踏まえ、僕がこのブログに使っている画像サイズは以下の通り。
縦幅に関してはあまり気にせず、横幅のみを気にしながら画像を加工しています。
横幅が800px以下の画像に関しては無理に引き延ばすとピンボケする場合があるので、そのままのサイズ(600pxとか)で使ってます。
ただしブログをフルサイズ(横幅いっぱい)で使ってる場合は、800pxでは全然足りないので2000px以上の画像が必要な場合もありますのでご注意ください(ヘッダー画像など)
ブログの画像サイズを小さくするおすすめな方法

ブログの画像サイズを小さくする手順は以下の通り。
手順②:画像をサイズを調整
順番に解説していきます。
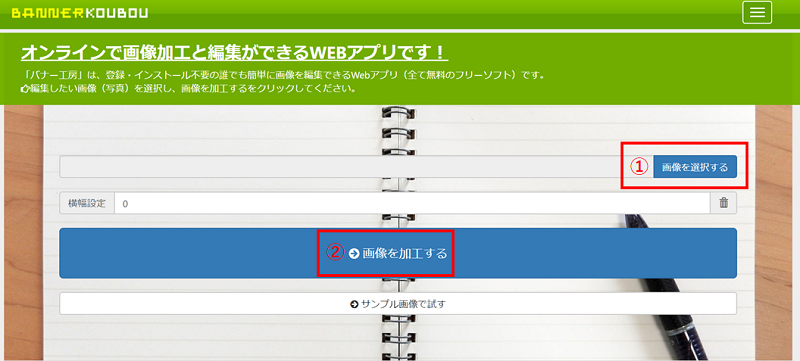
手順①:バナー工房に画像をアップロード
ブログ画像を圧縮するには『バナー工房』を使うのが簡単です。
バナー工房を開いたら『画像を選択する』から圧縮したい画像を選び『画像を加工する』をクリック。

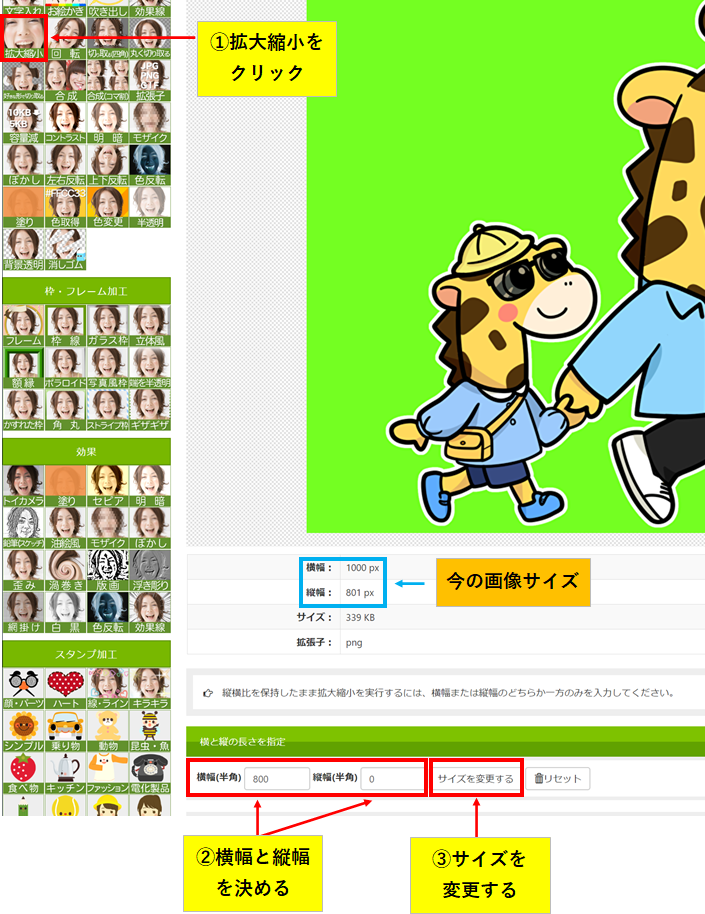
手順②:画像サイズを調整
左サイドバーにある『拡大縮小』を選択し、『横幅』と『縦幅』を決めて『サイズを変更する』をクリックすると画像サイズが変更できます。

サイズ変更前後の画像
サイズ変更前後の画像はこんな感じです。
■サイズ変更前の画像(1000px-1000px)

■サイズ変更後の画像(800px-800px)

下の画像の方が横幅・縦幅ともに200pxほど小さくなっていますが、パソコンで見ても大差ないと思います。
ただ画像の容量に注目すると前者は『341KB』、後者は『290KB』と後者の方が軽くなっているため、このページを表示する場合にかかる負荷が少なく、早く表示できるようになります。
枚数が増えれば増えるほど、この差は大きくなり速度にも影響を及ぼすので、できる限り最小の画像サイズに調整しておきましょう。
尚、画像サイズを変えずに容量を減らす方法については『ブログ画像を圧縮して容量を減らす方法【15秒で超軽量化できます】』の記事で詳しく解説しているので参考にしてください。
ブログ画像のおすすめサイズは?【一問一答】

ブログの横幅を知りたい
Google Chromeのデベロッパーツールを使うと便利です。
①Google Chromeを開く
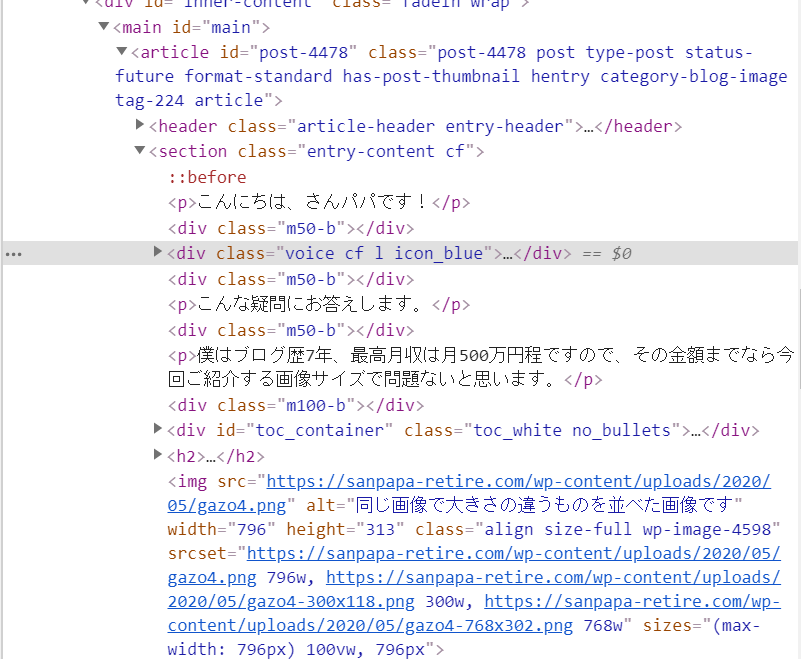
②ブログを開いて『F12』もしくは『右クリック→検証』を押す
③デベロッパーツールが開き、カーソルを動かすと記事の部分が青くなるので、そこでクリックする。



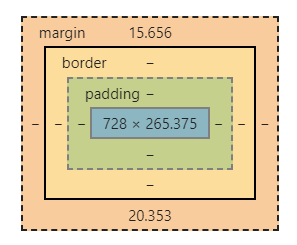
④デベロッパーツール右下に以下のような画像が出るので横幅を確認する(下記の場合は横幅728px)

僕のブログの場合、適正サイズは728pxですので800pxの画像だと少しサイズオーバーとなります。
ただ、この適正サイズは使うテーマによって異なるので、少し余裕を持たせて800pxにしています。
画像の縦幅はいくつくらいがいいの?
個人的に縦幅に関して明確な基準はありません。
ダウンロードした素材を横幅だけ変えて利用しています。
ただ、正方形だったり縦幅の方が長い画像は文章が隠れてスクロールする手間が発生するため、離脱の原因になるかなと思ってます。
そのためできるだけ横幅800pxに対し、縦幅はそれ以上にならないことを意識しています。
このブログの画像を調べてみたところ『横幅800px、縦幅350~550px』という画像が多かったです。
アイキャッチ画像のサイズはいくつがいいの?
僕のアイキャッチ画像は『800px-500px』に統一しています。
アイキャッチ画像はブログの投稿画面から設定できますね。

アイキャッチ画像サイズがバラバラだと、一覧表示のサムネイル画像がずれたりすることがあるため、自分なりのルールを決めてすべてのサイズを合わせておいた方が良いです。
サイズが分からなければ僕と同じ『800px-500px』でよいし、大きいと思えば『720px-450px』などでもよいと思います。
スマホ向けの画像は別に用意した方がいいの?
厳密なことを言えばスマホはスマホ、パソコンはパソコンといったそれぞれの画像サイズを用意するのがベストです。
ただ現実はそんなことをしていると記事の執筆が追い付かないので、基本はパソコンに合わせた画像を使えばOKです(僕はそうしています)
有料テーマであればレスポンシブ対応になっていると思うので、自然と適正サイズに合わせて小さくしてくれます。
もし、使っているテーマがレスポンシブ対応になっていなければ、有料化を検討するのも一案かと思います。
※僕が使っているテーマは『副業ブログをやる方におすすめなツール&ASP【超豪華特典アリ】』を参考にしてください。
小さい画像を大きくするとピンボケするんだけど、どうしたらいい?
大きい画像を用意してそれを縮小しましょう。
画像は拡大すればするほど引き延ばされて、ピンボケしたような画像になります。
大きな画像を用意できない場合は無理に拡大せず、そのサイズで使うのもアリです。
僕も解説用に作った画像は800pxに届かなかったりしますが、その画像に関しては小さくても使ったりします。
無料素材の場合は800pxに届かない場合があるので、その際は有料画像の利用も検討すると良いかもしれません。
テーマを変えたら余白ができるようになった
これはテーマを変えたことによって横幅の表示サイズが変わってしまったからです。
対応としては個別に画像のサイズを変えるか、テーマを元に戻すしかありません(もしくは気にせず運営するか)
個人的には新規の記事に関しては適正サイズの画像をアップする。
過去記事に関しては時間のある時にリライトしながら、適正な画像サイズに戻すのがいいと思います。
メインの集客記事や商品販売記事の画像の乱れが気になるなら早急に対応し、それ以外の記事は余裕がある時に直していく感じですね。
まとめ:画像サイズは大きく軽いものを使おう
画像が小さいとよく分かりにくいし何となく『自信がないのかな?』と思えてしまいます。
横幅一杯に広がる画像はインパクトがあり、見やすくなって読者さんの印象にも残りやすくなるので積極的に使った方がいいです。
といっても必要サイズ以上の画像を多用するとページが重くなり、離脱の原因になるので注意が必要ですけどね。
僕は横幅の画像をいっぱいに広げつつ、ピンボケしない程度に圧縮して使ってますが、そのやり方については『ブログ画像を圧縮して容量を減らす方法【15秒で超軽量化できます】』という記事で解説しているので参考にしてください。
今回は以上になります。

























大きければ大きいほどいいんじゃないの?
おすすめの画像サイズとかあれば教えて欲しい
できれば実際の加工方法も合わせて知りたい