こんにちは、さんパパです!

こんな疑問にお答えします。
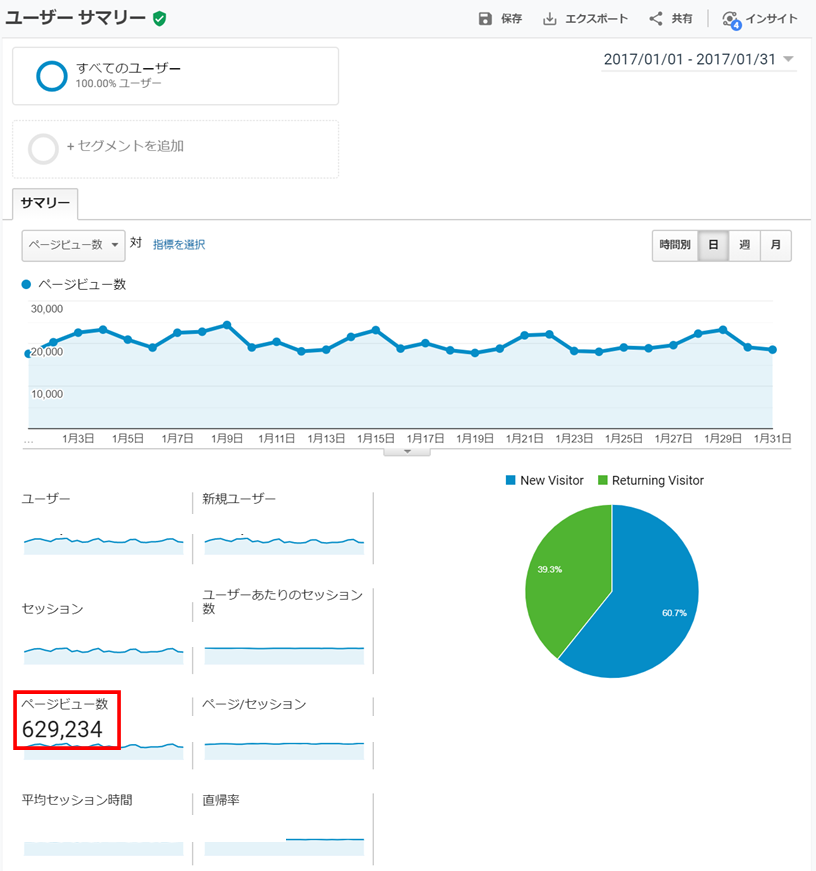
尚、この記事の信ぴょうですがこの記事に書いてある見出しの使い方をすれば、月間60万PVまでのブログなら作ることができます。

初心者の方でも簡単にできる内容なのでしっかり読んで、今日の記事から使ってみてください。
ワードプレスブログの見出しの使い方

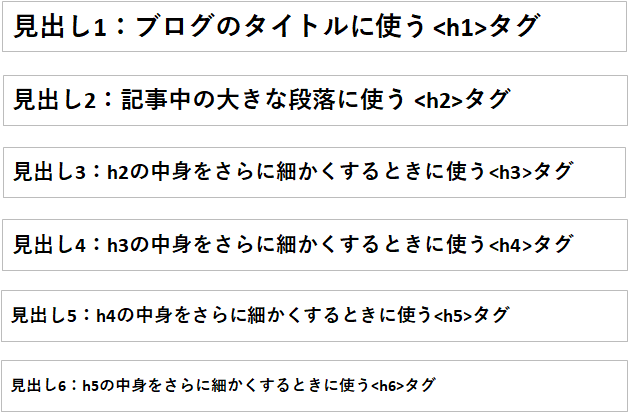
ワードプレスブログの見出しとはh1、h2、h3、h4といったタグのことです。
見出しを使うことで検索エンジンに対して記事の階層を伝えることができます(『これは見出しです』といった感じ)
それによって検索エンジンは記事を評価することになるので、ブログの見出しをきちんと使うことはSEOの観点からも重要な意味を持っています。
使い方については下記のことを意識しておきましょう。
使い方②:見出しタグは順番に使っていく
使い方③:見出し2(h2タグ)にはキーワードを含める
使い方④:見出し3(h3タグ)にも多少キーワードを入れる
順番に解説していきます。
使い方①:見出し1は1記事に1つしか使わない
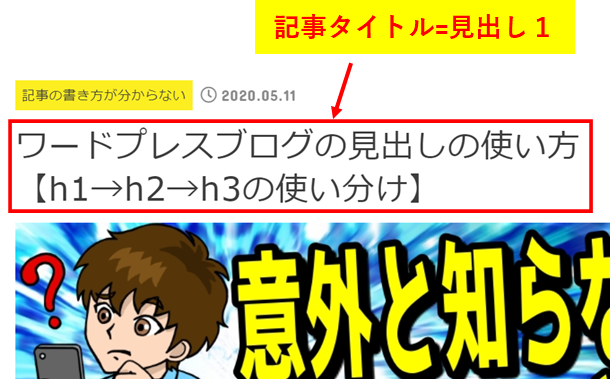
ワードプレスでブログを作る場合はタイトルが見出し1(h1タグ)になります。
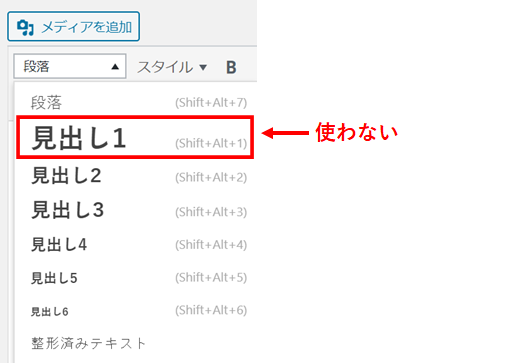
記事の執筆画面でタイトルを書くと自動的に見出し1と設定されるので、記事中で見出し1タグを使うことはありません。


あなたのブログにも『見出し1』があるかと思いますが、実質的に使うのは見出し2(h2タグ)からですので間違えないようにしておきましょう。
使い方②:見出しタグは順番に使っていく
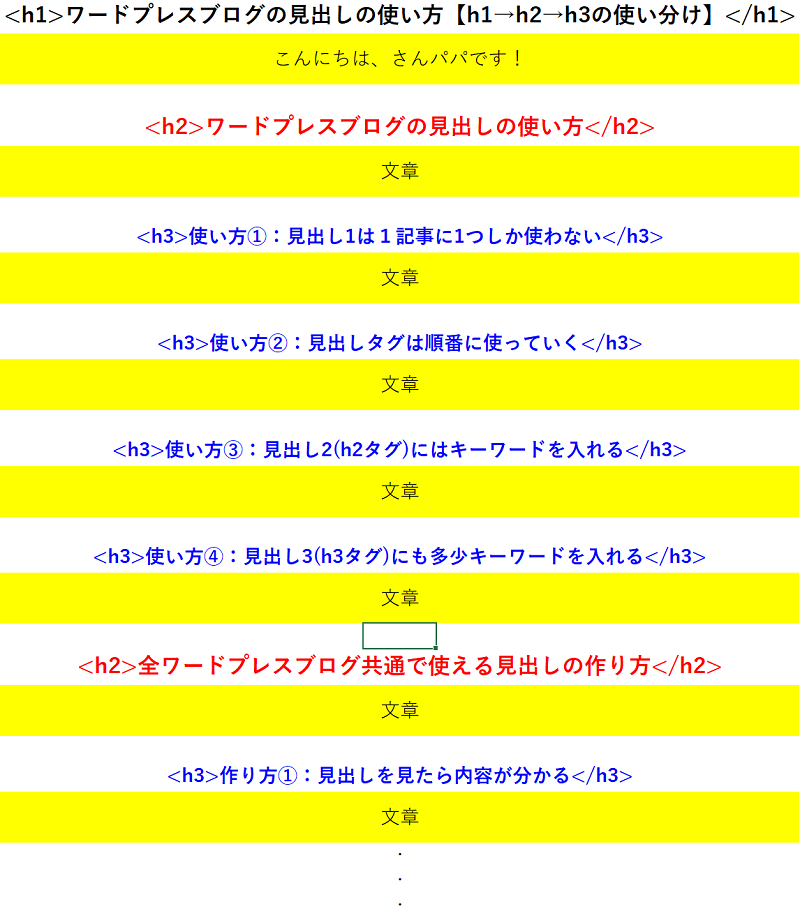
下記の通り、見出しタグは順番に使っていきましょう。

検索エンジンは見出しを見て記事の構成を確認しているため、h1→h3→h6→h2・・・みたいな使い方をすると混乱してしまい、記事の評価が下がってしまう可能性があります。
例えばこの記事の見出しは下記のように使っています。

『h2→h3→h4・・・』という順番で使い、話に区切りがついたら再度『h2→h3→h4・・・』という順番に戻していく感じですね。
使い方③:見出し2(h2タグ)にはキーワードを入れる
ブログタイトルに使ったキーワードはh2タグにも使うようにしています。
■既婚者だけどサラリーマン辞めたい人にアドバイス【人生の歩み方】:『サラリーマン 辞めたい』というキーワード
■30代で脱サラして後悔しているたった1つのこと【注意点も解説】:『脱サラ 後悔』というキーワード
h2タグにキーワードを入れることによって検索エンジンに『ちゃんとキーワードに沿って記事を書いてますよ』と伝えることができます。
検索エンジンは文章を読むことができないので、内部的なタグを見て記事が書けているかを判断するしかないため『h2タグにキーワードを入れることでアピールできる』というわけです。
ただし、そうは言っても無理やりキーワードを詰め込んで文章が変になったり、キーワードを連発していると逆効果になったりもするので、1つのh2タグに1回使う感じにしておきましょう。
使い方④:見出し3(h3タグ)にも多少キーワードを入れる
見出し2程ではないですが見出し3にもキーワードを入れたりすると、検索エンジンが記事の構成を評価しやすくなります。
ただh2タグのキーワード率を100とした場合、h3は50%以下でいいと思います(上記に書いた通りキーワードの頻発はよろしくないため)
h3タグが5個くらい羅列された場合、そのうちの1つか2つにキーワードを入れられたら入れる、難しければ無理をしないという感じです。
全ワードプレスブログ共通で使える見出しの作り方

ワードプレスブログで見出しを作る場合、どんなジャンルでも共通して意識すべきは下記の3つです。
作り方②:見出しに数字を入れて具体性を出す
作り方③:見出しはできるだけ短く簡潔にする
作り方①:見出しを見たら内容が分かる
本を読むときに目次を見て、興味のある部分を最初に読んだりしたことがあると思います。
見出しとは目次なので、読者さんが目次を見たら内容が分かるようにしておくといいです。
→脱サラして食べている人の特徴が書いてある
■ブログを毎日更新すると稼げる話
→ブログの更新を続けると稼げる話が書いてある
上記の見出しは読んだだけで内容が分かりますよね。
作り方②:見出しに数字を入れて具体性を出す
見出しを見たら内容が分かるには具体性が必要ですが、具体性を出すには数字を入れるのが一番です。
②:受験生がたった1ヶ月でセンター試験の点を20点あげる5つの方法
比べるまでもないですが後者の方が具体的で読みやすく、読者さんの興味を引けますよね。
作り方③:見出しはできるだけ短く簡潔にする
見出しは目次ですからできるだけ簡潔にしましょう。
具体的な文字数などに決まりはありませんが、タイトルを32文字と決めているならそれ以下にした方がいいです。
尚、魅力あるタイトルの作り方に関しては『ブログタイトルのつけ方22選【クリック率が倍増する王道ネタ暴露】』という記事が参考になるので確認してみてください。
見出しづくりのヒントになると思います。
ワードプレスブログの見出しの使い方【一問一答】

見出しのデザインを変更したい
これはCSSコードを変更しなければならないので、知識がない人がやるとブログそのものがバグったりします。
そのためまずはCSSについてきちんと学んでから実践した方がいいと思います。
こうした疑問が生じている時点でCSSやhtmlに関する知識が不足している可能性が高いので、今のまま下手に作業するとブログのレイアウトが本当に崩れます。
バックアップ取ったりしても戻し方がよく分からず、修復に1日かかってしまうなんてことも普通にあるので注意してください。
・・・といった経験を過去にしているので、僕はそれ以降CSSなどは極力触れず、ブログのテンプレートを変更することで対応してきました(CSS分からなくても稼げるので)
今はストーク19というテンプレートを使ってますが、これを使えば僕と同じ見出し(というかブログそのもの)を作ることができるので、怖い人はテンプレートを変更して時間を短縮しましょう。
過去の記事で見出しを付けてなかった場合どうしたらいい?
リライトするときに修正していけばいいと思います。
記事が少ないうち(100記事以下)は新規記事の執筆が重要になるので、今日から見出しに気を使って書きましょう。
100記事貯まったら徐々に最初に書いた記事が検索エンジンに評価され始めると思うので、そしたらリライトと新規記事の執筆を交互に行うなど両立していけばOKです。
見出しは1記事に何個使ってもいいの?
基本的には問題ありません。
ただ使えば使うほど記事が長くなっていくので、最後まで読んでもらえる文章力や構成が必要です。
1記事当たりの文字数に関しては『ブログ1記事の文字数はどれくらいが最適【1000記事書いた結論】』をご覧ください。
まとめ:見出しの使い方は簡単なので覚えておこう
というわけで最後にまとめです。
使い方②:見出しタグは順番に使っていく
使い方③:見出し2(h2タグ)にはキーワードを含める
使い方④:見出し3(h3タグ)にも多少キーワードを入れる
作り方②:見出しに数字を入れて具体性を出す
作り方③:見出しはできるだけ短く簡潔にする
今まで見出しを意識していなかった人は『めんどくさ』と思うかもしれませんが、使い方を知れただけでも良かったと思いましょう。
僕は見出しの使い方を知らずに700記事とか書いてましたからね・・・。
それだけで1000時間以上無駄にしていたわけですから『その時間が浮いてラッキー』というポジティブシンキングです。
慣れれば簡単ですし、意外と見出しに気を使ってない人って多いので、地道に積み重ねれば差が出てくると思います。
ブログの成功って地味な作業の積み重ねなので(^^;

























見出し1タグはどんな感じで使えばいいの?
見出し2の後に見出し3を使った後、また見出し2タグを使っていいの?
そもそも見出しを使う意味ってあるの?
実際に見出しを使った記事があれば解説して欲しい