こんにちは、さんパパです!
ブログの表示速度についてこんなツイートをしました。
ブログのアクセスが上がらない原因の1つに表示速度の問題があって、0.5秒遅くなると直帰率は20%下がるともいわれています
✅画像圧縮
✅有料テーマへの変更
✅PHPのバージョンアップ
✅不使用のプラグインを削除まずはこの辺りを改善してみましょう☝️
僕は画像の圧縮だけでかなり早くなりました😊
— さんパパ@ブログ・子供と遊ぶ在宅起業家👨🏫 (@san_pa_pa) July 15, 2020
✅画像圧縮
✅有料テーマへの変更
✅PHPのバージョンアップ
✅不使用のプラグインを削除
まずはこの辺りを改善してみましょう☝️
僕は画像の圧縮だけでかなり早くなりました😊
ブログの表示速度が落ちると以下のような負の連鎖が始まります。
誰でも表示の遅いブログにイライラして、開くのをあきらめた経験ってあると思いますが、実際に以下のようなデータが出ているそうです。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
言い換えれば表示速度を改善するだけで見られるブログになることも考えられるので、これを機にできることをやっておきましょう。
目次
ブログの表示速度を確認する方法

速度を改善する前に既存の速度を知る必要があるため、以下のサイトで確認しましょう。
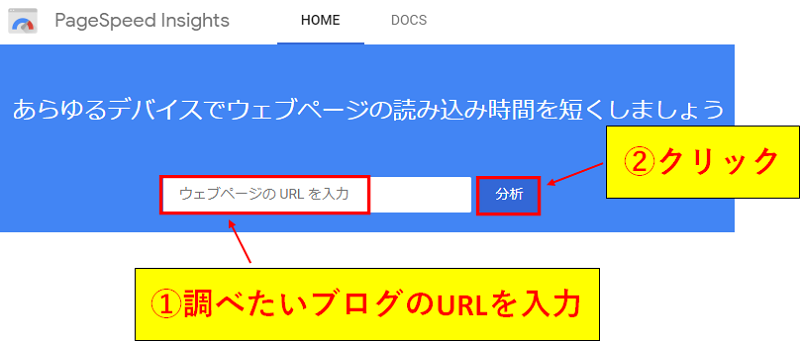
手順①:PageSpeed Insightsを開く
ブログ速度を調べる方法はいくつかありますが、僕は下記のものを利用してます。
登録もなしにすぐ使えるので、クリックしましょう。
手順②:調べたいブログのURLを入力
検索窓に調べたいブログのURLを入力し、分析をクリックします。

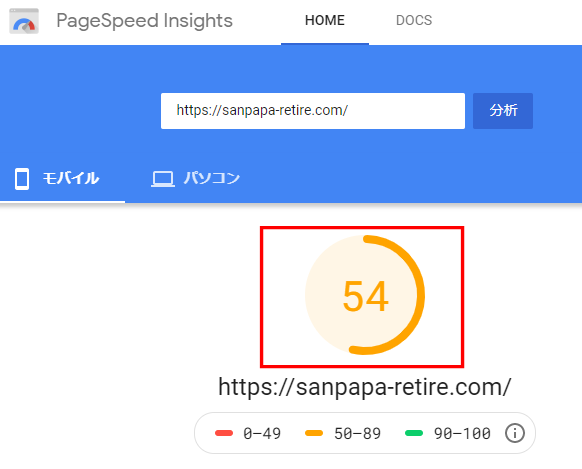
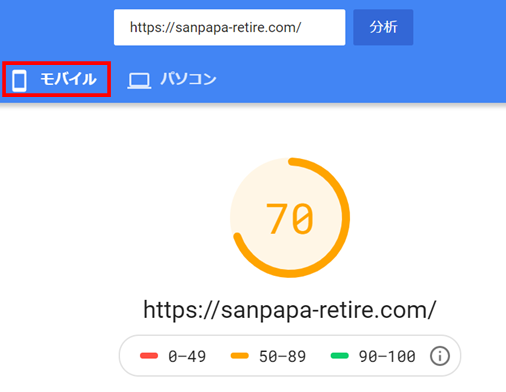
すると下記のように表示速度の結果がでてきます。

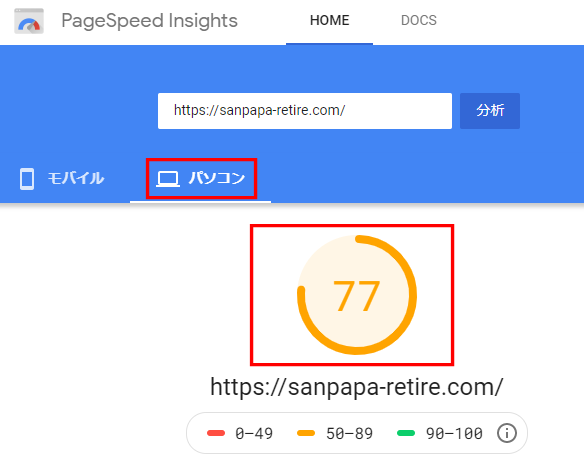
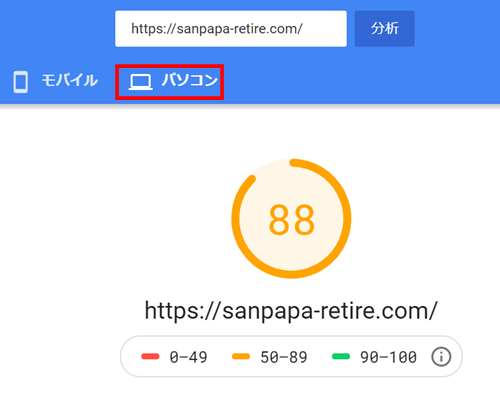
デフォルトではモバイル向けになっているので、隣のパソコンをクリックすればパソコンでの表示速度も調べられます。

表示速度が49以下になると遅いブログと認定されるので、僕のブログはモバイル向けがギリギリですね。
以下、改善方法について解説します。
ブログの表示速度を改善する方法

ブログの表示速度を改善する方法は以下の通りです。
改善方法②:画像をサイズを最適化
改善方法③:使用していないプラグインの削除
改善方法④:高速化に有効なプラグインの導入
改善方法⑤:PHPのバージョンアップ
改善方法⑥:Xアクセラレータのバージョンアップ
改善方法⑦:有料テーマへの変更
改善方法①:画像を圧縮して軽量化
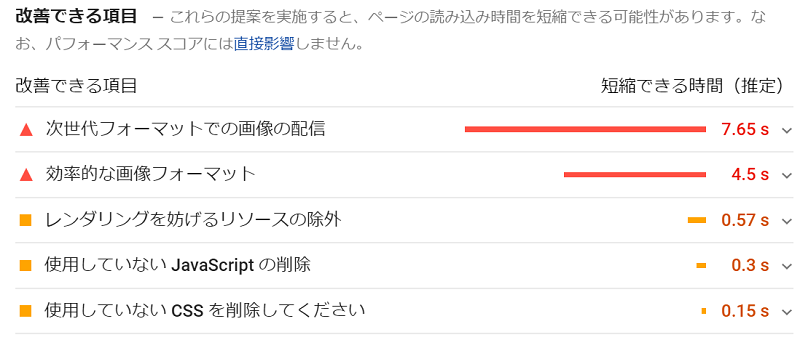
PageSpeed Insightsの結果ページを下にスクロールすると『改善できる項目』という表示があり、短縮できる時間の目安が出てきます。

よって現時点では画像の圧縮をするのが一番良い方法ですので、下記を参考に画像を圧縮しておきましょう。
改善方法②:画像をサイズを最適化
画像の圧縮と同時にサイズの最適化もしておきましょう。
例えば下記は僕のブログのサイドバーに貼り付けてある画像ですが、サイズが横750px、縦1000pxになっています。

不必要に大きな画像を使っても容量を使ってしまうだけですので、それぞれの場所に最適なサイズの画像を載せるようにしましょう。
改善方法③:使用していないプラグインの削除
プラグインは導入すればするほど読み込みに時間がかかるため、ブログの表示速度が遅くなる傾向にあります。
また、更新通知が来ているプラグインについてもセキュリティー面の問題から更新をして最新版に保つのが良いです。
改善方法④:高速化に有効なプラグインの導入
そのため声を大にしておすすめとは言いませんが、改善方法の1つとして覚えておくといいです。
高速化プラグインは上記が有名ですのが、使う場合はテーマとの相性などを調べてから使うようにしましょう。
改善方法⑤:PHPのバージョンアップ
定期的にサーバーからPHPのバージョンアップ情報が来ると思いますが、それを最新の状態にすとブログ速度が向上することがあります。
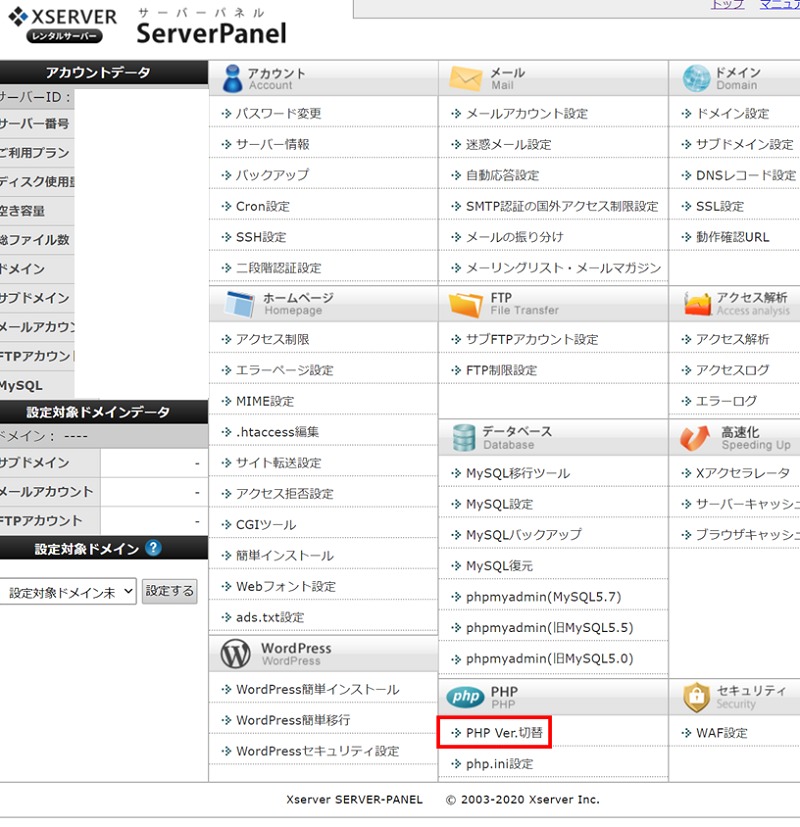
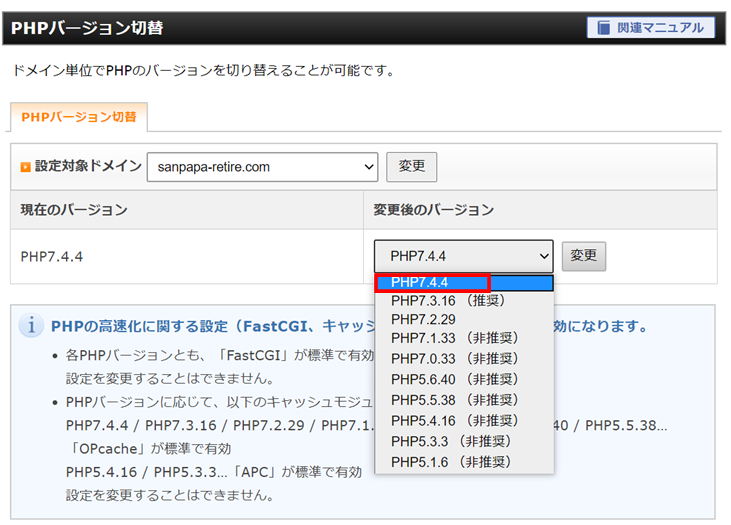
僕はエックスサーバーを使ってますが、その場合のやり方はサーバーパネルから『PHP Ver.切替』をクリックして、最新版を選ぶだけです。


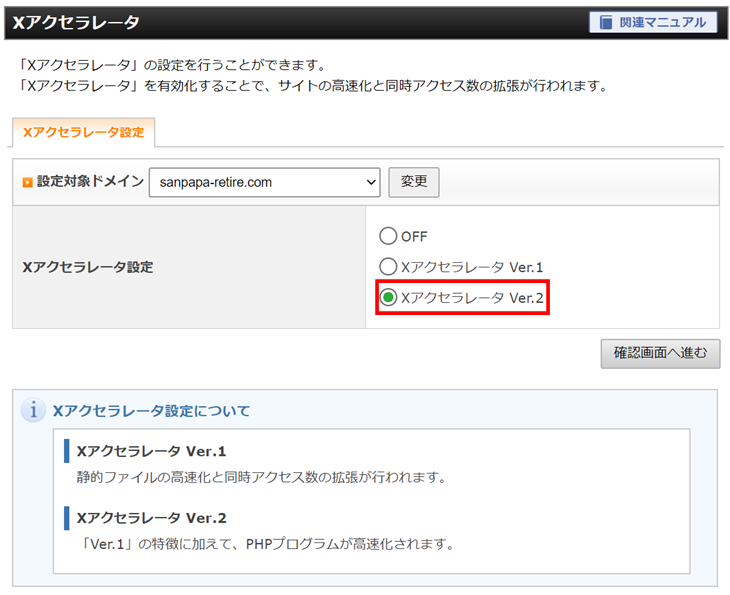
改善方法⑥:Xアクセラレータのバージョンアップ
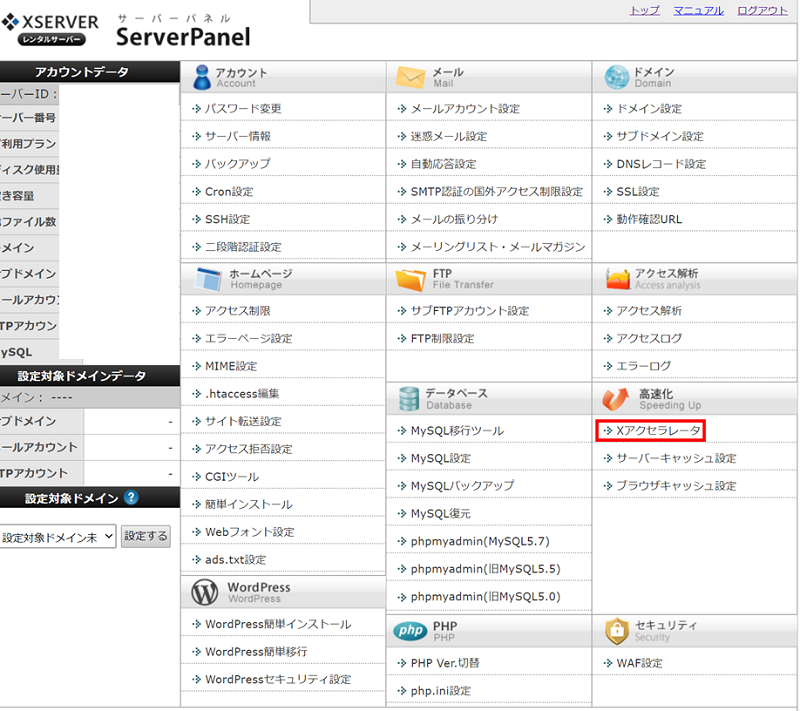
上記同様にエックスサーバーのサーバーパネルから設定することでブログの高速化が期待できます。
設定方法もほぼ同じで『サーバーパネル→xアクセラレータ→Ver.2』を選択するだけです。


尚、エックスサーバー以外を使っていたり、有料サーバーへの移行を考えている場合はエックスサーバーがおすすめです。
改善方法⑦:有料テーマへの変更
有料テーマはSEOだけでなくブログの高速化に対応していたりもするので、無料テーマや数年前のテーマの場合は変更すると高速化につながったりします。
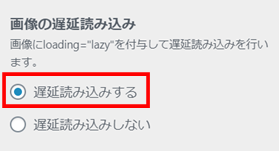
僕が使っているテーマは『ストーク19』というものですが、このテーマには『遅延読み込み』という機能があります。
これによってブログの表示速度はかなりアップしますので、できれば導入されてるテーマを使いたいですね。
ちなみにストークの場合は『外観→カスタマイズ→サイト全体の設定→遅延読み込みをする』という手順で簡単に設定できます。

ブログの表示速度を改善するのも地味です

というわけでブログの表示速度を早くするための改善策でしたが、簡単に言うと以下のことを意識すればいいわけです。
■画像は適正サイズでギリギリまで圧縮する
■無駄な画像やバナーはできるだけ貼らない
つまり速度だけを追い求めるなら、画像も貼らない、アドセンスも貼らない、Twitterのタイムランも貼らないのが一番いいことになります。
が、さすばにそれだと読者満足のブログにならないので、まずは上記の改善策を見直すことから始めてみましょう。
サイドバーの画像を外したら少し早くなりました
このブログでは速度に関する改善をやってこなかったのですが、記事数も100を超えたので下記の事項を実施することにしました。
■プラグインでキャッシュの削除
■トップページに並べた4つの画像を3つに削減
基本的に画像の圧縮や使ってないプラグインの削除、PXPなどは最新だったのでやることは限られていましたが、それでもスマホは『54→70』パソコンは『77→88』まで改善しました(数回測定して一番良かった速度です)


アクセスアップ同様にブログの高速化も画像1枚までこだわる地味さが必要ですが、意識すれば確実に高速化できるのでコツコツと積み上げていきましょう!

























↓
■Googleからの評価が下がる
↓
■検索結果が落ちてアクセスが来ない
↓
■収益も減少する