こんにちは、さんパパです!

こういった疑問にお答えします。
現在は在宅起業3年目を迎え、ブログを書きながら子供と遊んで暮らす自由な日々を過ごしています。
ブログのアクセスを伸ばすために内部リンクの強化は必須です。
このブログに貼り付けている内部リンクの全貌も公開しちゃうので、参考にしてください^^
目次
ブログの内部リンクに関する基礎知識

内部リンクの貼り方を解説する前に、内部リンクの意味について少しだけ解説しておきます。
内部リンクとは?
内部リンクとは『ブログ内にある別の記事に移動するためのリンク』です。
上記の通りで、それぞれのリンクをクリックすると『このブログにある別の記事』に飛ぶわけですね。
内部リンクを設置する理由とは?
ブログに内部リンクを設置すべき理由は以下の通りです。
理由②:読者さんのファン化が進む
理由③:Googleからの評価が上がる
理由①:詳細な解説を届けられる
ブログは記事ごとにキーワードを設定して書くのが基本ですが、記事内で別の用語などが出てきた時に都度、解説していたらすごく長くなって読みにくくなります。
そんな時、内部リンクを使うことでその用語が分からない人に詳しい説明を届けることができます。
例えば上記の通りで、少し極端に出しましたが、それぞれに内部リンクをクリックすると『ワードプレスについての解説』、『無料ブログのデメリット』、『ブログの維持費』に関する記事に飛びます。
これらの記事がないと『ワードプレスって何?』と思った人が離脱してしまう可能性があるので、詳細を知らない人に知識を補填してあげる感じですね。
理由②:読者さんのファン化が進む
内部リンクを適切に貼ることで『これってどういう意味だろう?』と思った読者さんが違う記事も読んでさらに価値を届けることができます。
逆に内部リンクが無ければググって他のブログに飛んでしまう可能性が高いです。
そのため事前にこちらから自分のブログ内にある記事に誘導し『読者さんの悩みは何でも一発解決できますよ』という状態を実現することで、あなたのブログのファン化につながります。
理由③:Googleからの評価が上がる
内部リンクを貼ることでブログ内の回遊率(いろんなページを見る)が上がるので、結果としてGoogleからの評価も上がります。
↓
■多くの読者さんがいろんなページを見る
↓
■このブログはいいブログと評価
↓
■検索上位に上がる
イメージとしては上記の通りで、結局のところ、良いコンテンツ作りにつながるので評価も上がるという自然な流れですね。
【ブログ】内部リンクの貼り方

内部リンクの貼り方は以下の通りです。
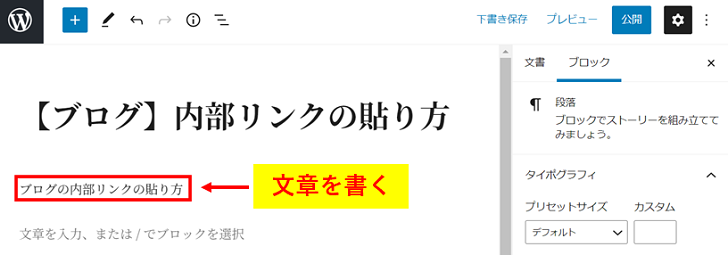
手順①:記事に文章を書く
まずは記事に文章を書きましょう。

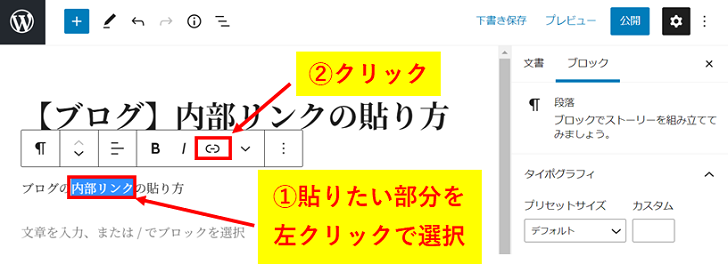
手順②:リンクにしたい部分を選択
続いてリンクにしたい部分を左クリックしながら選択し、下記画像の②(リンク設置ボタン)をクリックします。

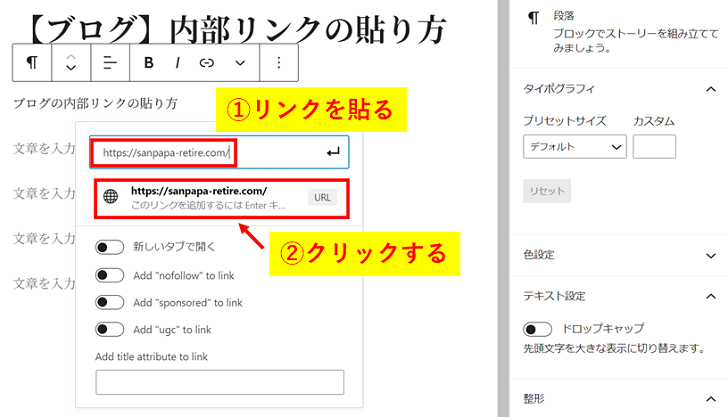
手順③:飛ばしたい先のリンクを貼り付ける
一番上の空欄に飛ばしたい先のリンク(URL)を記入し、すぐ下に出てくるURLをクリックします。

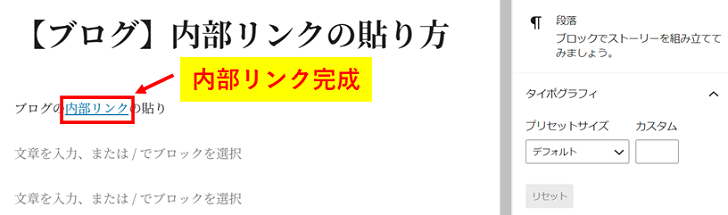
すると書いた文章が青い表記に変わり、内部リンクが設置できています。

きちんと別記事に飛ぶかどうかは『下書き保存→プレビュー』をクリックし、設置した内部リンクを押すことで確認できます。
【ブログ】内部リンクを設置する場所

最後に記事内に内部リンクを設置する場所について解説して記事を終わりたいと思います。
場所②:記事下
場所③:サイドバー
場所④:スクロール領域
順番に解説します。
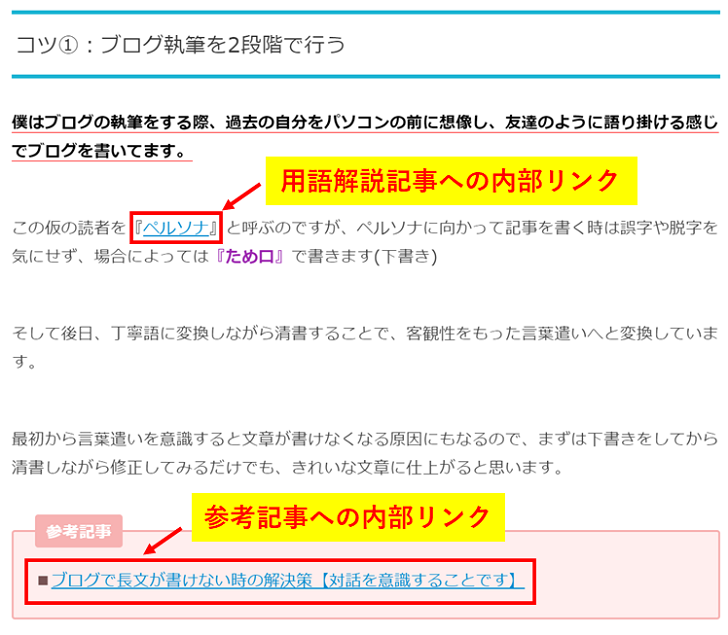
場所①:本文中
先ほどお伝えした通り、記事内に専門用語などが出てきた場合、内部リンクにしておくことで用語の意味が分からない人がすぐに問題を解決することができます。
また、参考リンクとして別記事に誘導して使うことも多いです。

上記の通りで、イメージとしては『痒い所に手が届く』という感じです。
あなたも他のブログを読んでいて『これってどういう意味だろう』『これについてもっと知りたい』と思った時、目の前に内部リンクがあれば助かりますよね。
そんな感じで読者さんが少しでも疑問に感じるものがあれば、その解決手段を提示する場所を設置すればOKです。
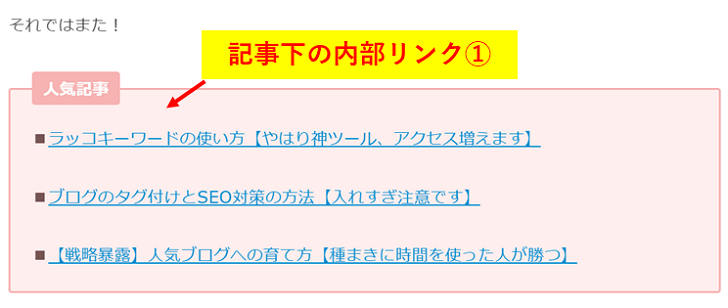
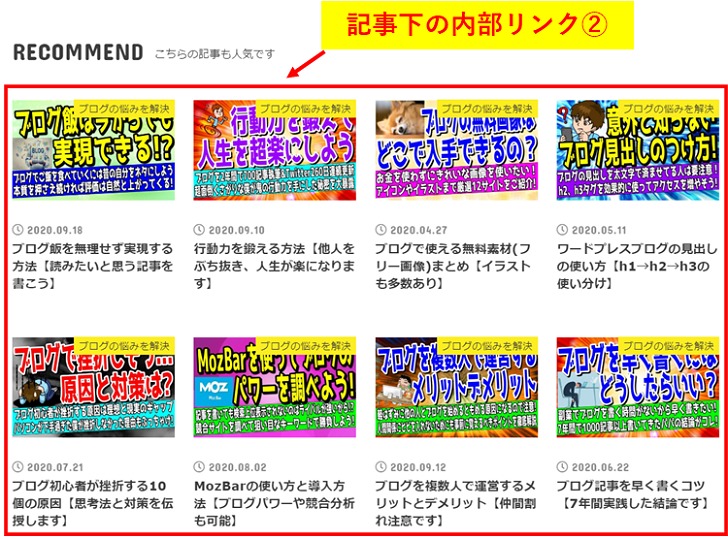
場所②:記事下
記事下はブログの中でクリックされる確率が高い場所の1つなので必ず設置しておきましょう。


僕のブログでは上記の通りで『記事下内部リンク①』は記事ごとに手動で設置し、『記事下内部リンク②』はプラグインを使って自動表示しています。
記事下に内部リンクがないと離脱の可能性が急上昇するので、ここは必ず複数の内部リンクを設置しておきましょう。
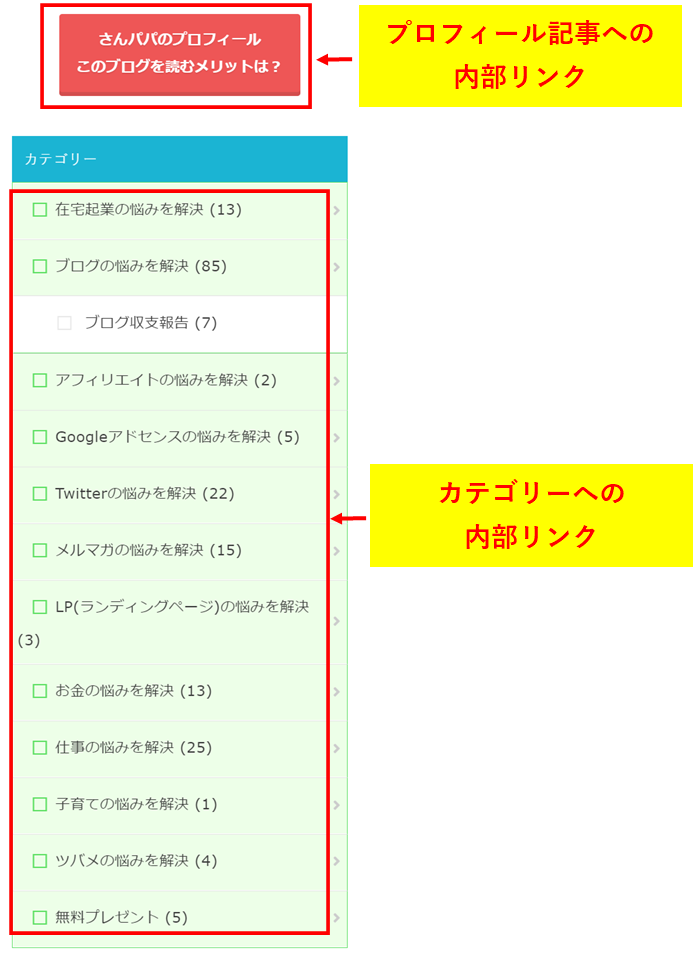
場所③:サイドバー
サイドバーにはプロフィールやカテゴリー、始めてきた人に読んで欲しい記事などを設置しておきましょう。


それぞれどのページに飛ぶのか、サイドバーにある内部リンクをクリックして確認してみてください。
内部リンクを充実させるために記事を書こう
というわけで『内部リンクの貼り方』についてのお話しでした。
そもそも論ですが、内部リンクを貼るには設置する記事を書かなければ実現不可能なので、まずは記事をどんどん書いていきましょう。
↓
■ブログが充実する
↓
■過去記事をリライトする
↓
■同時に内部リンクを設置する
流れとしては上記の通りで、記事が少ない状態では内部リンクの設置も難しいです。
少なくとも100記事程度貯まるまではアクセスも少ないでしょうし、記事の執筆に集中して、ある程度貯まった段階でまとめて内部リンクを設置するのがおすすめですね。
記事の書き方については『ライティング記事一覧』で解説しているので、それぞれ熟読してライティングスキルを上げつつ、楽しみながらブログを作っていきましょう。
それではまた!



























内部リンクってどうやって貼るの?
内部リンクを貼った方がいい場所ってある?
実際の記事を使って内部リンクの貼り方を解説して欲しい