こんにちは、さんパパです!

こういった方の疑問を解決します。
このページを読むとこんな吹き出しを自由に作れます。




それではいってみましょう!
WordPressブログで吹き出しを作る方法

上記の吹き出しを作った手順は下記の通りで、3分くらいで完成しました。
手順②:Wordpressのテキストを開く
手順③:コードをコピーして貼り付ける
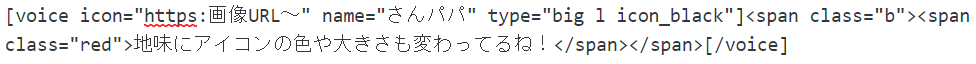
手順④:吹き出しの設定を変える
手順①:テーマを用意する
まずは『ストーク19』というテーマを用意します。
有料ですが毎日使うものなので、年単位で考えれば月1000円以下、2年使えば500円、3年使えば月300円ほどです。
ブログで稼ぎたいのであればこのくらいの投資は必須ですし、厳しいなら自己アフィリで稼いで購入しましょう。
尚、下記から購入した場合は僕が使ってるスタイルシートのコピーなどをプレゼントするので、僕と同じ吹き出しがすぐに作れます。
手順②:Wordpressのテキストを開く
テーマをインストールしたらWordpressの『テキスト』をクリックしましょう。

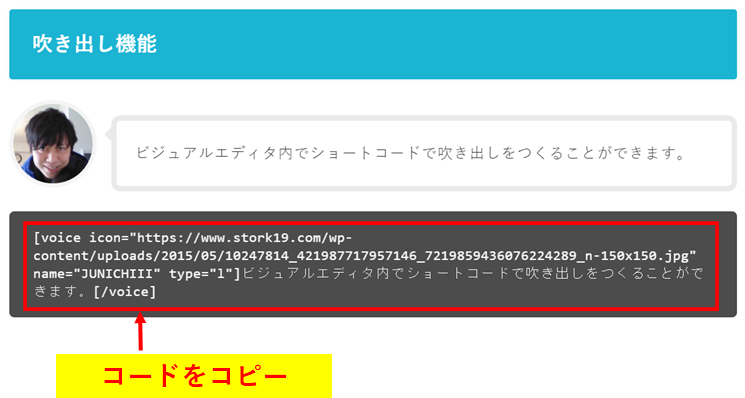
手順③:コードをコピーして貼り付ける
ここをクリックしてストーク19の解説サイトに飛び、コードをコピーして貼り付けます。

手順④:吹き出しの設定を変える
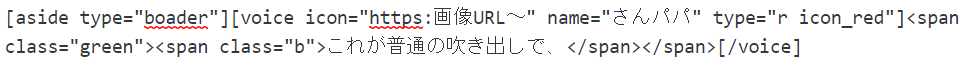
コピーしたコードに表示させたい画像や文章を加えてれば終了です。
→””の部分に画像のURLを挿入するとアイコンの画像が変更できる
■name=””
→””の部分に名前を挿入するとアイコン下の名前が変更できる
■type=”l”
→『l』を『r』に変えると吹き出しの向きを変えられる
■type=”l icon_blue”
→『l』の後ろに『 icon_blue』を入れると吹き出しの色を青くできる(他にも『red』『yellow』『black』『white』がある)
■type=”big l icon_blue”
→『l』の前に『big 』を入れると吹き出しが大きくなる
■type=”fb l icon_blue”
→『l』の前に『fb 』を入れるとFacebook風の吹き出しになる
■type=”line l icon_blue”
→『l』の前に『line 』を入れるとline風の吹き出しになる
※『big 』『fb 』『line 』の後ろにはそれぞれ『半角スペース』が必要です。
吹き出しのコード事例
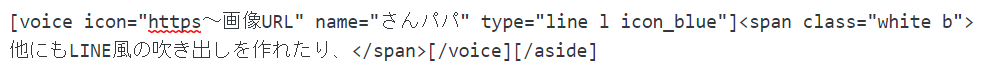
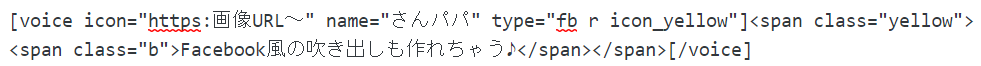
よく分からない人のためにコードの例をいくつか出しておきます。












慣れるまでは少し大変かもですが、AddQuicktagを使ってコードをあらかじめセットしておけば一瞬で作ることができるので便利です。
WordPressブログで吹き出しを作るメリットとデメリット

参考までに吹き出しを作るメリットとデメリットは以下の通りです。
吹き出しを作るメリット
■漫画っぽくて読みやすい
■他のブログと差別化できる
■文字だけよりも印象に残りやすい
■サクサク進むので最後まで読まれやすい
■自分で振り返った時にきれいなので嬉しくなる
吹き出しを使うメリットは読者さんが読みやすくなることですね。
短文でサクサク進むので導入文からそのままスクロールして、最後まで流し読む人も多いです。
すると記事下などにあるURLから他の記事も読んでもらえたりするので、滞在率やPVアップに期待もできます。
吹き出しを作るデメリット
■会話にあう画像がない
■アイコンがダサいと逆効果
吹き出しを使うデメリットは作るのが大変なことです。
特にアイコン画像は会話に合わせて用意しなければならないので、キャラクターごとに20枚以上は必要です。
同じ画像の使いまわしは飽きられる原因になるので、それであれば無理に使わない方がいいと思います。
WordPressブログで吹き出しを作る方法【一問一答】

テーマを変更せずに吹き出しを使いたい
Word Balloonというプラグインを使えばOKです。
ただ、プラグインの入れすぎはサイトが重くなる原因にもなるので注意してください。
吹き出しの画像はどうしたらいいの?
外注して作るのが一番です。
僕のアイコンの作り方をパクってもらえば1枚300円前後で作ってもらえるので参考にしてください。
無料で使える素材も欲しい
以下の記事で解説してるサイトがおすすめですが、規約をしっかりと確認したうえで利用しましょう。
吹き出しを使うタイミングはいつ?
文章を書いていて自分が思ったことや第三者の意見や感想などを書くときに使うといいです。
特にリード文(記事の冒頭部分)を会話風にすることで、文字だらけの記事よりもスクロールされる確率はアップするはずです。
そういう意味では記事の最初に出てくるアイコン画像には気を使った方がいいと思います。
まとめ:余裕がある時に使いましょう
吹き出しは必ず使わなきゃダメってわけではないので、余力を持って使うのがいいです。
例えば1日2時間しか作業時間が取れない状態で吹き出しを使い、画像の選択に10分以上かかるなら、使わずにどんどん記事を書くという感じです。
ブログは後から『リライト』という記事の修正が可能になるので、その時に吹き出しを入れても問題ないですからね。
まずは『継続的に記事を書くことを優先する』という本質を忘れずに運営していきましょう。
というわけで今回は以上です。

























吹き出しで使う画像はどこで手に入れられるの?
LINEっぽいトーク画面とか吹き出しで再現できたりする?
実際に吹き出しを作ってる場面を再現しながら解説して欲しい