こんにちは、さんパパです!

こういった疑問にお答えします。
お金のために働く人生から抜け出したい
そう願ってブログを始めて4年時間(=命)をお金に変える人生から完全に開放されました❗️
信念は【人生楽しんでナンボ】
今は子供と笑顔で暮らしてます
本気で未来を変えたい人
本気で副業で成功したい人
本気で子供と遊びたい人
本気で応援していきます😊
— さんパパ@元社畜・子供と遊ぶ在宅起業家👨🏫 (@san_pa_pa) December 25, 2019
↑この記事を読むとこんなことが自由にできて、情報発信者としての信頼度も上がりやすいのでおすすめです。
目次
ブログにTwitterを埋め込む方法

ブログとTwitterの連携としてできるのは以下の3つです。
②Twitterのタイムランを埋め込む
③フォローしてもらうボタンを埋め込む
それぞれ見ていきましょう。
Twitterのツイートを埋め込む方法
Twitterのツイートを埋め込むというのは以下のようなものです。
ブログ更新📗
ブログやTwitterの
アイコン作成方法について
丸パクり記事を書きました😁ブログやTwitterの
アイコンってどうやって作るのきれいなオリジナルアイコンを作りたい
いろんな表情のアイコンも欲しい
↑全部解決できます👍https://t.co/6R00VwrMQb#ブログ初心者#ブログ書け
— さんパパ@ブログ・子供と遊ぶ在宅起業家👨🏫 (@san_pa_pa) April 23, 2020
上記のツイートをブログに埋め込んだ方法について解説します。
手順①:埋め込みたいツイートを開く
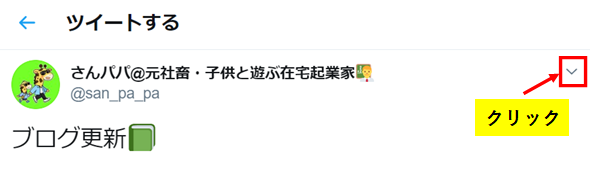
まずは自分のTwitterアカウントを開いて、埋め込みたいツイート選びます。

手順②:コードを表示させる
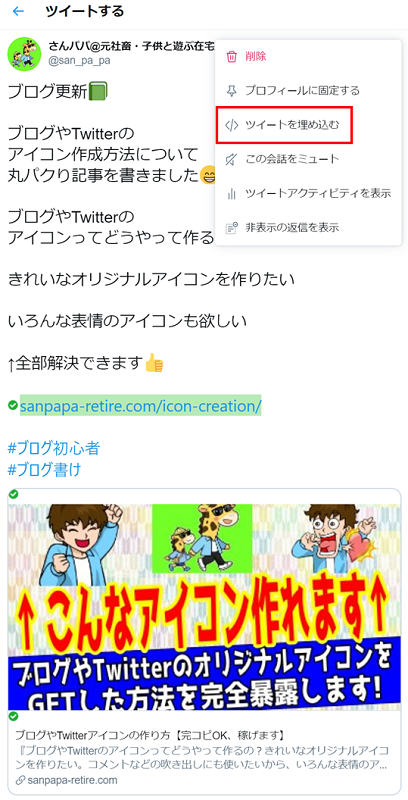
右上の▼マークをクリックすると『ツイートを埋め込む』という表示が出るのでそれをクリックします。



手順③:コードコピー
別タブでコードが表示されるので『コードをコピー』をクリック。

手順④:ブログに貼り付ける
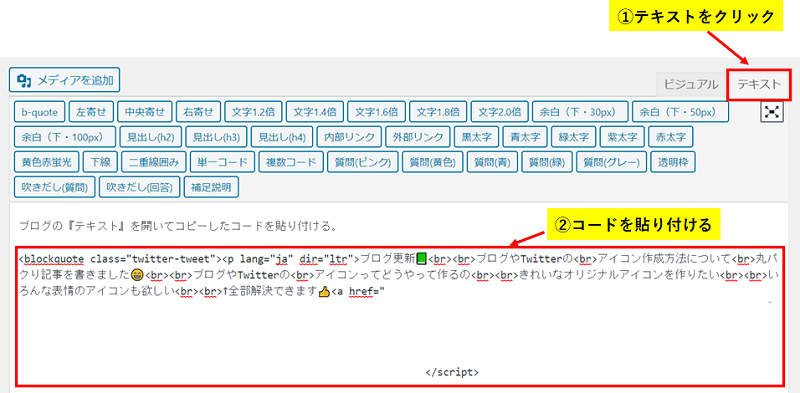
ブログの『テキスト』を開いてコピーしたコードを貼り付ければ終了です。

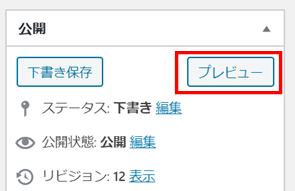
貼り付けたツイートがしっかり表示されているかは『プレビュー』を押せば確認できます。

Twitterのタイムランを埋め込む方法
Twitterのタイムランを埋め込むというのは以下のようなものです。
ツイートの内容が時系列で更新されていくので、ツイッターを開かなくても内容を伝えることができたりします。
手順①:タイムランを埋め込むページを開いてIDを入力
Twitterのタイムランを埋め込むには下記のページからコードを取得します。
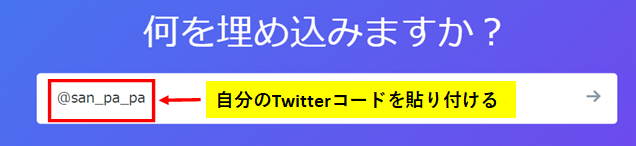
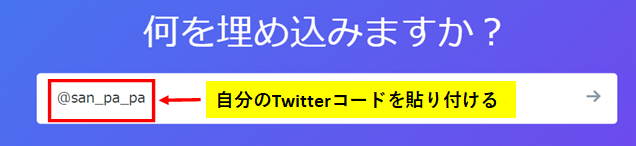
ページを開いたらTwitterIDを入力しましょう。

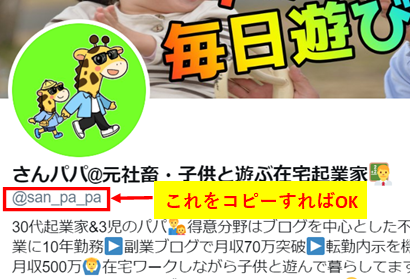
※TwitterIDは自分のTwitterアカウントからコピーできます。

手順②:埋め込みタイムランを選択する
TwitterIDを入力し、Enterを押すと下記のような画面が出てくるので『埋め込みタイムラン』をクリック。

手順③:コードコピー
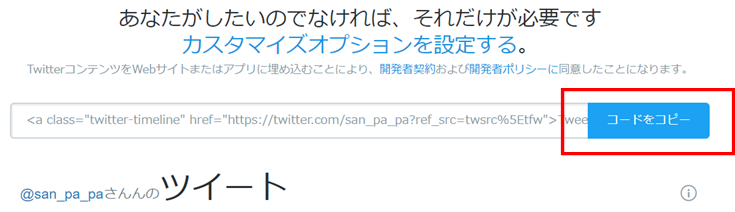
コードが表示されるので『コードをコピー』をクリック。

手順④:ブログに貼り付ける
ブログの『テキスト』を開いてコピーしたコードを貼り付けます。

手順⑤:コードを追加して整理する
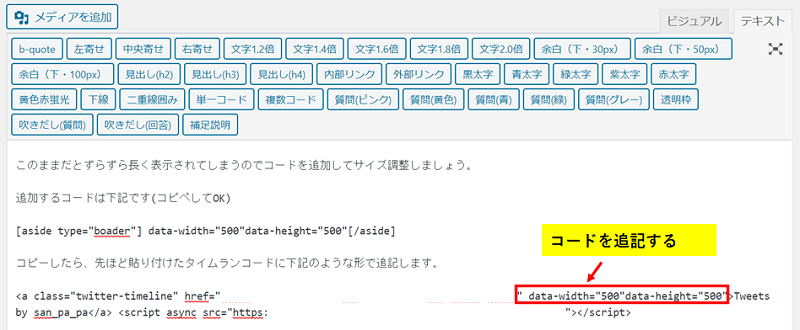
このままだとずらずら長く表示されてしまうのでコードを追加してサイズ調整しましょう。
追加するコードは下記です(コピペしてOK)
コピーしたら、先ほど貼り付けたタイムランコードに下記のような形で追記します。

するとこんな感じで表示されるようになりますね。
慣れないとちょっと難しいかもしれませんが、それでも上記の通りやれば5分で行けると思います。
メリットは下記に載せたのでやっておきましょう。
ちなみにタイムランの大きさを変えたい場合は『width=”500″』の数字を変えると横幅を変えられ、『height=”500″』を変えると縦幅を変えられるので自由に調節してみてください。
③フォローしてもらうボタンを埋め込む
をフォローしてもらうボタンを埋め込むというのは以下のようなものです。
ブログから直接フォローしてもらえるので、手間をかけずにフォローしてもらうことができます。
手順①:フォローボタンを作るページを開いてIDを入力
Twitterのフォローボタンを埋め込むには下記のページからコードを取得します。
ページを開いたらTwitterIDを入力しましょう(先ほどと同じやり方で取得すればOKです)

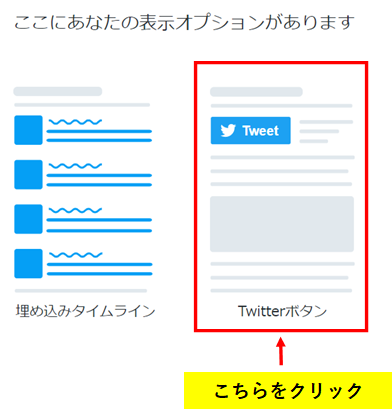
手順②:Twitterボタンを選択する
TwitterIDを入力し、Enterを押すと下記のような画面が出てくるので『Twitterボタン→フォローボタン』をクリック。


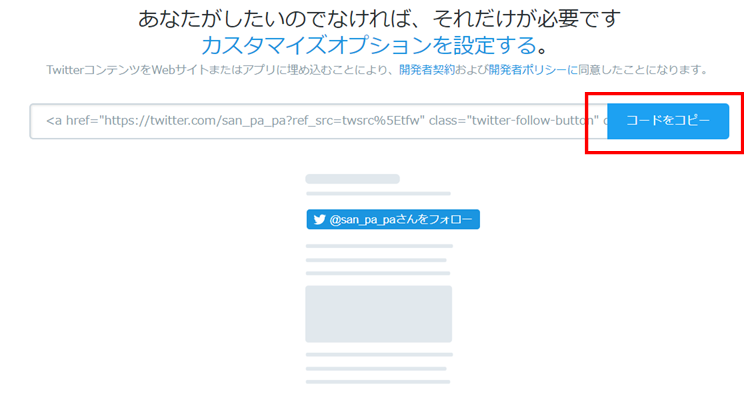
手順③:コードコピー
コードが表示されるので『コードをコピー』をクリック。

手順④:ブログに貼り付ける
ブログの『テキスト』を開いてコピーしたコードを貼り付けます。

するとこんな感じで表示され、クリックするとフォローしてもらうことができます。
ブログにツイッターを埋め込むメリットとデメリット

ブログにツイッターを埋め込むメリットは以下の通りです。
■情報発信者としての信頼度が増えやすい
■ブログの更新が止まっても活動してると思ってもらえる
■過去のツイートを題材にして記事を書ける
■Twitterの質問を題材にして記事を書ける
■SEOにつながる可能性がある
ブログとTwitterを連携させることで情報発信者としての媒体が広がるため、信頼度の構築につながります。
ブログの更新が1週間に1度でも、Twitterを毎日更新していれば、Twitterアカウントを持っていない人でもツイート目当てに来てくれる可能性があります。
また、Twitterアカウントを持っている人がブログにやってきて『このブログ役に立ちそう』と思ってもらえれば、そのままTwitterも見てフォローしてもらえる可能性も高まります。
さらに過去のツイートを利用して記事を書いたり、Twitterのコメント欄などでもらった質問に回答する記事を書けたりもします。
それとこれは確信ではないのですが、SEOに関して『TwitterやYouTubeのSNSアカウントまでさかのぼってサイトの品質を確認している』といった情報を見かけるようになったので、そういった意味でブログのパワーアップに寄与する可能性も考えられます。
ブログにツイッターを埋め込むデメリットは以下の通りです。
■Twitterが凍結した時に内容がたぶん消える
デメリットはツイートを埋め込む作業が面倒なのとTwitterアカウントが凍結した時に、多分ですが消えてしまいます(実際にツイートを埋め込んで凍結したことがないので推測での話になります)
そのため過去100記事にツイートを埋め込んだとすれば、それが見られなくなると思います。
ですので、ツイートを引用して書いた記事には、そこにあったツイートを書き直す必要があると思われます。
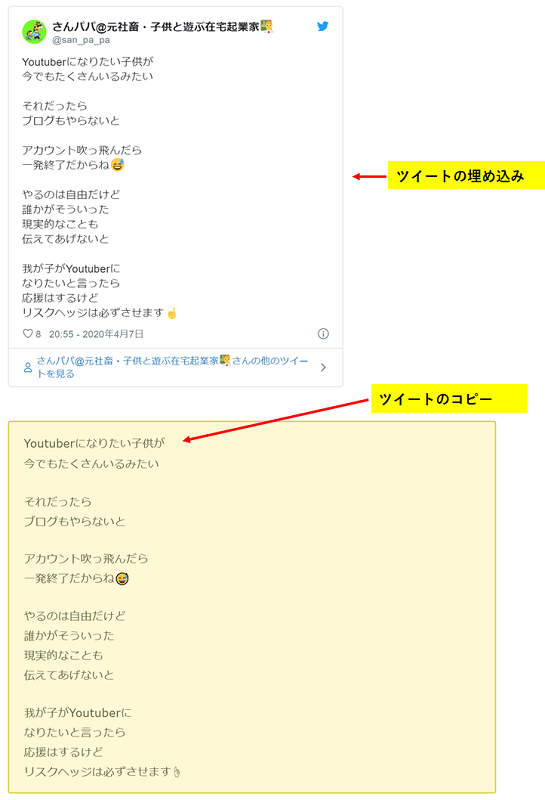
よって、僕はツイートを引用してブログ記事を書く場合は、必ず引用したツイートの下にツイートの内容をコピーしています。

これで万が一、ツイートの内容が見られなくなってもすぐに記事を書きなおすという作業に追われずに済むので、ツイートを引用して記事を書く場合のリスク対策として参考にしてください。
まとめ:ブログを作ったらTwitterアカウントと連結させよう
というわけで今回は以上になります。
Twitterのタイムランに関してはサイドバーなどに載せておけば、それだけで読者さんに情報を提供することができます。
ツイートの引用に関しては『いいね』や『コメント』などで反響の良い記事をアップしていくことで、ブログしか見ていない読者さんにも価値を届けることができます。
ブログはブログ、TwitterはTwitterと別々に管理する時代は終わり、今はいろんなメディア(SNS)を使って情報を発信していくことが求められる時代ですので、サクッとできるようにスキルアップしておきましょう!

























ブログにTwitterのツイートを埋め込みたい
ブログにTwitterを埋め込むメリットって何?
それぞれの埋め込み方やメリットについて教えて欲しい