こんにちは、さんパパです!
今回は読者さんに読まれるブログアイキャッチ画像を作りたいといった方へ向けて

- ブログのアイキャッチ画像はどうやって作るの?
- 魅力的なブログアイキャッチ画像を作るコツとかある?
- できればお金をかけずに作りたいんだけど大丈夫かな?
こういった内容について3人の子供を育てながら副業でブログを始め、在宅起業して子供と遊んで暮らせるようになった僕がお答えします。
- PhotoScape(フォトスケープ)を使って思わず読みたくなるブログのアイキャッチ画像を作る方法
- 思わず読みたくなるブログのアイキャッチ画像を作る3つのポイント
- PhotoScape(フォトスケープ)を使ってブログのアイキャッチ画像を作る際の一問一答
現在はブログ歴8年、LINEやメルマガを利用したDRM(ダイレクトレスポンスマーケティング)を中心とした自動化の仕組みを構築するコンサルティングも行い、アドバイスさせていただいた方は500人を超えています。
今回は僕が使っている画像編集ツール『PhotoScape(フォトスケープ)を使って読者が集まるブログアイキャッチ画像の作り方』について解説していきたいと思います。
目次
PhotoScape(フォトスケープ)を使って思わず読みたくなるブログのアイキャッチ画像を作る方法

PhotoScape(フォトスケープ)とは『無料で使える画像作成ツール』で、僕がブログに使っているアイキャッチ画像はほぼすべて(というかたぶん全部だと思いますが)PhotoScapeを使って作ってます。
PhotoScapeを使ってブログのアイキャッチ画像を作成するまでの流れは以下の通りです。
- 手順①:PhotoScape Xをダウンロードする
- 手順②:PhotoScape Xを立ち上げ画像サイズを決める
- 手順③:アイキャッチ画像に記載する文字を入力する
- 手順④:アイキャッチ画像の文字に色を付ける
- 手順⑤:背景画像を挿入する
- 手順⑥:小文字の背景に帯を付ける
- 手順⑦:イラストを入れる
- 手順⑧:アイキャッチ画像を保存してブログに載せる
順番に解説していきます。
手順①:PhotoScape Xをダウンロードする
僕が使ってる画像編集ソフトは『PhotoScape X』というものです。
ちなみに初めてPhotoScape Xを使う際、導入方法がよく分からず気が付いたら『PhotoScape X Pro』という有料版を購入していました(^^;
ですが、有料の機能はほぼ使ってないので無料で使ってても良かったなと思ってるくらいです。笑
手順②:PhotoScape Xを立ち上げ画像サイズを決める
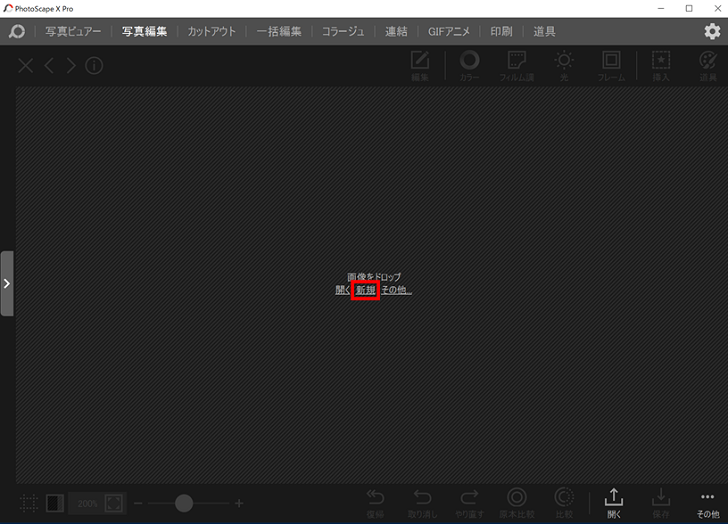
パソコンへのインストールが終わったらphotoscape xを開いて『新規』をクリックします。

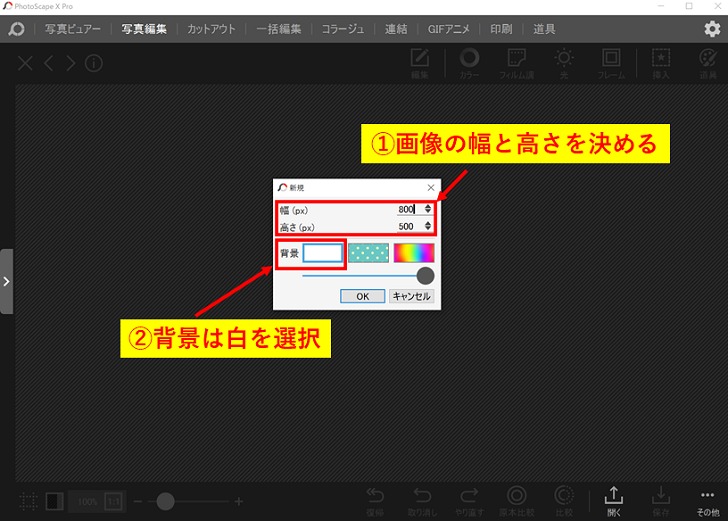
アイキャッチ画像のサイズと背景色を選択し、OKをクリック。

画像サイズの大きさはブログテーマによって異なるため、下記の記事を参考に調整しましょう。
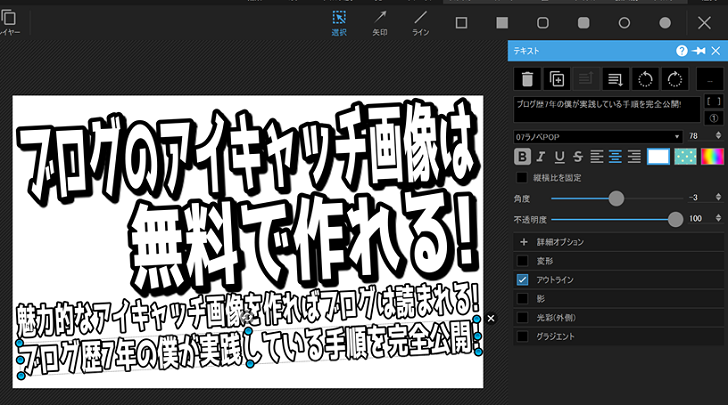
手順③:アイキャッチ画像に記載する文字を入力する
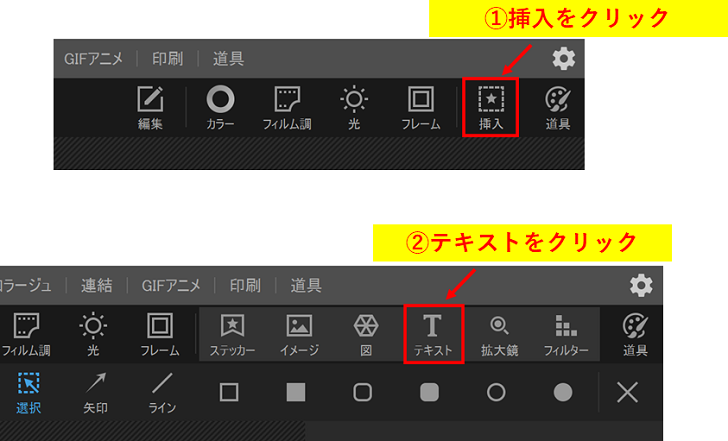
続いて『挿入→テキスト』の順にクリックしてアイキャッチ画像に入れる文字を入れていきます。

僕がブログのアイキャッチ画像を作る際に使っている機能は以下の通りです。

特に使うのは『文字の大きさ、書体、色合い』ですかね。
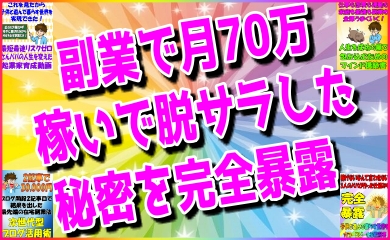
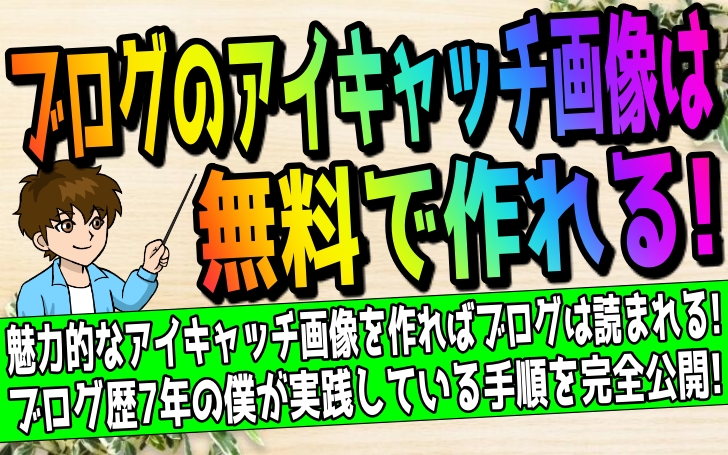
参考事例として『この記事で使っているアイキャッチ画像を作る場合』は、以下のように文字を入れます。

やったことは『新しい吹き出しを作る→文字を入れる→文字サイズを変更する→文字の角度を変える』という感じで、この作業を『ブログのアイキャッチ画像は』『無料で作れる!』『魅力的な愛きゃち画像を作ればブログは読まれる!』『ブログ歴7年の僕が実践している手順を完全公開!』といった4つの吹き出しについてそれぞれ行いました。
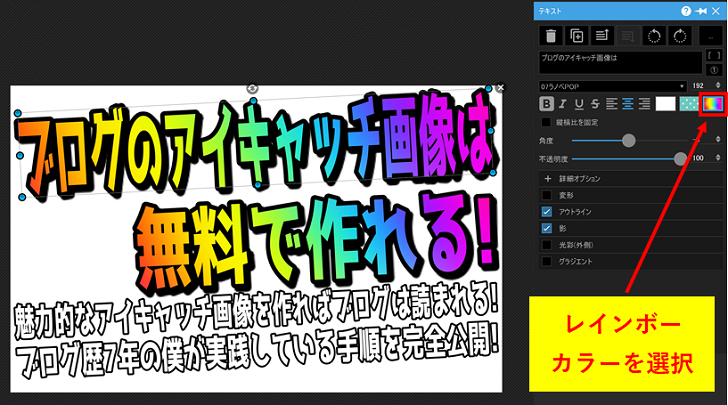
手順④:アイキャッチ画像の文字に色を付ける
続いて入力したアイキャッチ画像の文字に『色』を入れていきます。

今回は3種類あるうちの『レインボーカラー』を使いましたが、もちろん単色でもいいですし、1文字ごとに色を変えることもできます。
ブログの雰囲気に合わせて好きな色を組み合わせていきましょう。
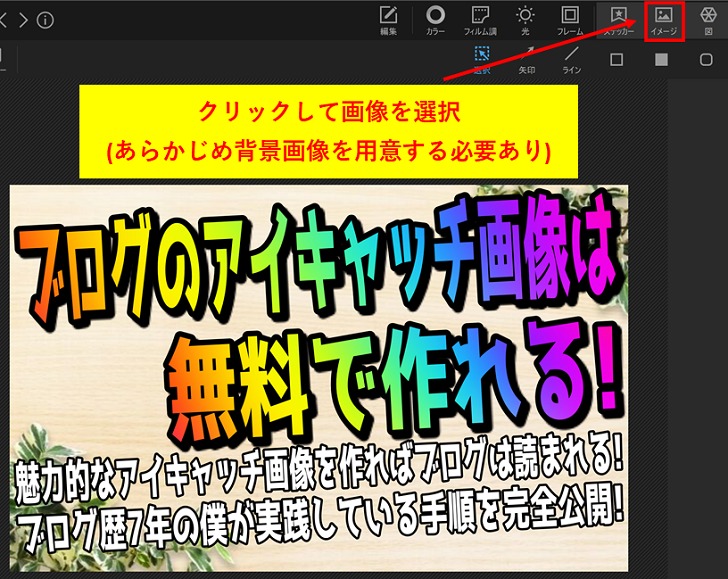
手順⑤:背景画像を挿入する
続いて『イメージ』をクリックしてアイキャッチ画像に載せる背景画像を挿入します。

背景画像はあらかじめ用意しておく必要がありますが、これも無料でダウンロードすることができますので、下記の記事を参考に複数用意しておくと後々、作業が楽になるかなと思います。
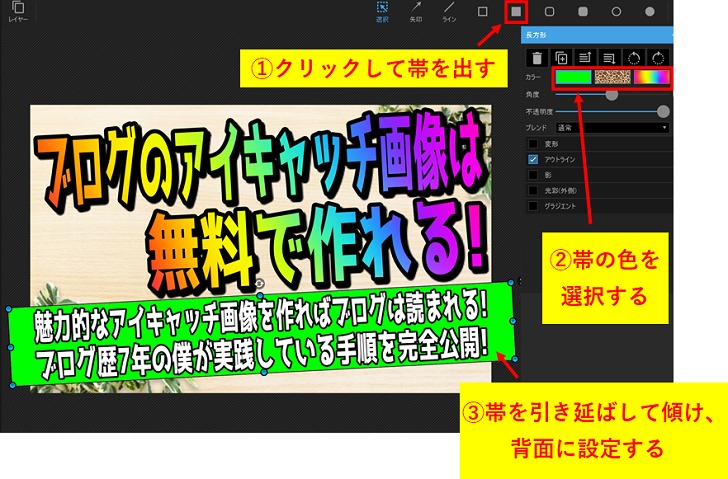
手順⑥:小文字の背景に帯を付ける
僕の場合、大きな見出しと簡単な解説があるアイキャッチ画像を作っているので、小文字の背景に帯を作ります。

やり方は上部にある『■』をクリックすると帯が出せるので画像サイズより少し大きめに引き延ばし、角度を変えて文字の上に配置します。
帯色(今回は緑)を選んだあとに右クリックで『背面へ移動』を選択すると、帯の上に文字が浮かび上がり、上記のような『帯付きの文字』を作ることができます。
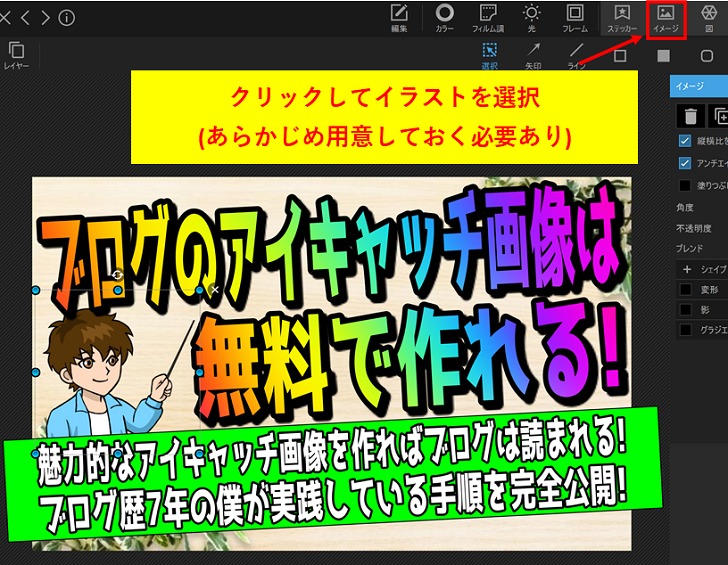
手順⑦:イラストを入れる
最後に『イラスト』を入れたら完成です。

イラストも事前に用意しておく必要があり、僕の場合は『ココナラ』を使って外注していますので、同じようなアイコンを作りたい場合は下記の記事を参考にしてください。
手順⑧:アイキャッチ画像を保存してブログに載せる
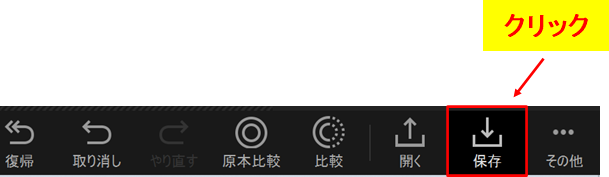
アイキャッチ画像を作り終わったら、アイキャッチ画像を保存してブログに載せましょう
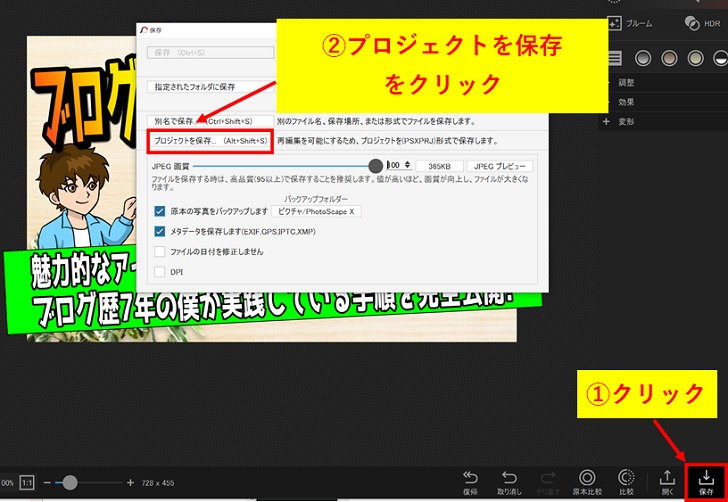
右下にある『保存』をクリックします。

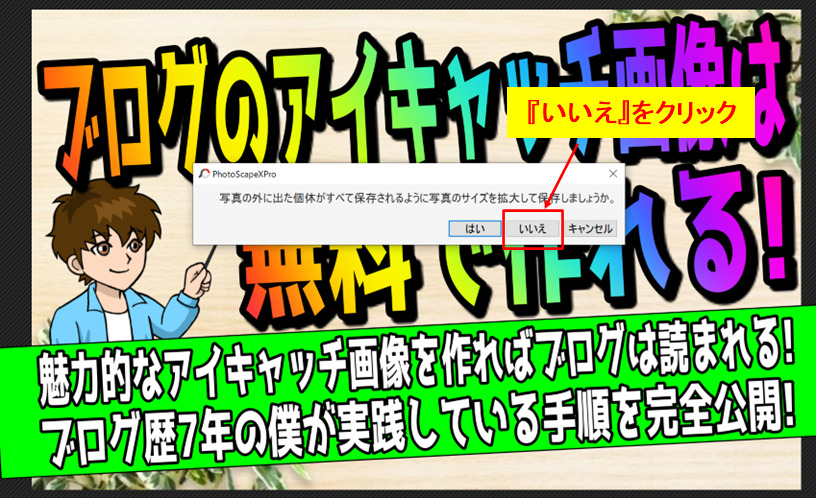
『写真の外に出た個体がすべて保存されるように写真のサイズを拡大して保存しましょうか』と聞かれた場合は『いいえ』を選択します。

『別名で保存』をクリックし、名前を付けて画像を保存します(画像を保存する際の形式はPNGやJPEGなど好きなものを選びましょう。※僕はJPEGを選んでます)
画像を保存したら投稿するブログ記事の編集画面を開き、アイキャッチ画像に設定して終了です!

ちなみに作ったアイキャッチ画像を後日、再編集したい際はすぐできるように『プロジェクトを保存』しておきましょう(やり方については本記事の下部で解説しています)
【追加】解説動画も作りました
PhotoScape(フォトスケープ)を使ってブログのアイキャッチ画像を作る方法について動画でも解説したので参考にしてください。

【動画の概要】
- 画像サイズを設定する方法
- アイキャッチ画像に文字を入れる方法
- アイキャッチ画像に文字の入った帯を入れる方法/li>
- アイキャッチ画像の背景画像を挿入する方法
- アイキャッチ画像にオリジナルアイコンを追加する方法
思わず読みたくなるブログのアイキャッチ画像を作る3つのポイント

PhotoScapeを使って思わず読みたくなるアイキャッチ画像を作る際に僕が意識していることは以下の3つです。
- ポイント①:キャッチコピーを入れる
- ポイント②:目を引くアイコンを入れる
- ポイント③:文字は短く大きめに書く
順番に解説します。
ポイント①:キャッチコピーを入れる
画像には必ずキャッチコピーを入れています。
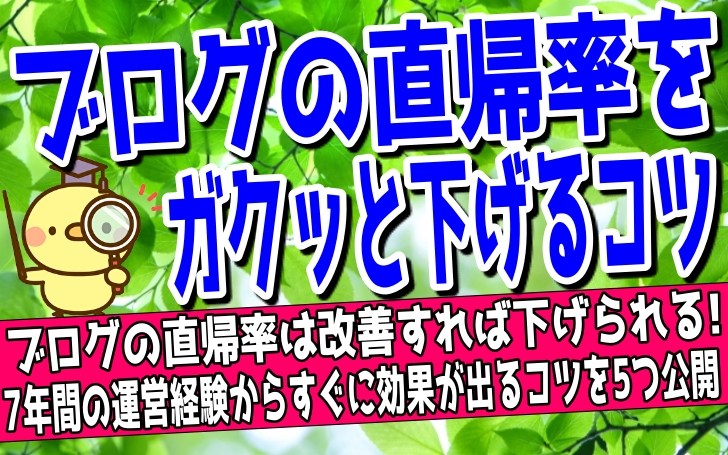
キャッチコピーの定義はいろいろありますが、僕の場合は『画像を見れば記事の内容が分かる』ということを意識してます。

→ブログの直帰率を下げるコツが分かる(記事はこちら)
こんな感じで読者さんが『悩みがあって検索する→アイキャッチ画像を見る→解決策が表示されている→記事を読んでみる』といった流れになることが理想的ですね。
僕が実践しているキーワードの設定方法については下記の記事が参考になると思います。
ポイント②:目を引くアイコンを入れる
アイコンは無理に入れる必要はないですが、あった方が印象に残りやすいかなと思って載せてます。

※僕がアイキャッチ画像に載せている人物アイコンの一例
いろんな表現のアイコンを用意しておけばアイキャッチ画像の魅力も一段階上がるかなと思います。
アイコンは無料のものから有料のものまでいろいろあるので、下記の記事を参考に素材を探したり外注して用意すると良いですね。
ポイント③:文字は短く大きめに書く
キャッチコピーも含め、アイキャッチ画像に載せる文章はできるだけ短くまとめ、大きく表示させましょう。
例えばこのブログのアイキャッチ画像は

といった感じですが、文字を小さくして見ると・・・

こんな感じでかなり貧相に見えますよね(^^;
上のアイキャッチ画像に比べて自信もなさそうですし、文字が小さいので目を凝らさないと見にくく、読者さんがスルーしてしまう可能性も上がってしまいますので、載せる文字はできるだけ大きく書く(自信をもって相手に伝えることを意識する)と良いかなと思います。
PhotoScape(フォトスケープ)を使ってブログのアイキャッチ画像を作る際の一問一答

最後にPhotoScape(フォトスケープ)を使ってブログのアイキャッチ画像を作る際のよくある質問に回答して記事を終わりたいと思います。
- 質問①:アイキャッチ画像を毎回作るのが面倒なんだけど楽に作る方法ってある?
- 質問②:アイキャッチ画像に載せる文章が上手く見つからないけどどのタイミングで作るのが良い?
- 質問③:アイキャッチ画像ってぶっちゃけ必要なの?
- 質問④:アイキャッチ画像は記事内にも載せた方がいいの?
- 質問⑤:アイキャッチ画像ってぶっちゃけ必要なの?
順番に回答します。
質問①:アイキャッチ画像を毎回作るのが面倒なんだけど楽に作る方法ってある?
アイキャッチ画像は使いまわしできるので1つ作ってしまえば後はそこまで時間をかけずに作ることが可能です。
やり方は簡単でアイキャッチ画像を作り終えたら『保存→プロジェクトを保存』をクリックするだけです。

ちなみにブログにアップする画像を保存する場合は先ほど解説した通り『保存→別名で保存』をクリックすればOKですが、この場合、ファイルを開いても『画像』として記録されてしまっているため修正することができないので注意が必要です。
アイキャッチ画像を使いまわす(後日編集する)場合は必ず『保存→プロジェクトを保存』で保存するようにしてください。
質問②:アイキャッチ画像に載せる文章が上手く見つからないけどどのタイミングで作るのが良い?
僕は記事を書き終わってからアイキャッチ画像を作ります。
最初にアイキャッチ画像を作ってしまうと記事の内容とズレてしまったりするので、記事を書きながら載せる文章を考えていくと良いかなと思います。
質問③:アイキャッチ画像ってぶっちゃけ必要なの?
ブログを9年以上続けてきた結論としては『必須』だと思います。
例えばアイキャッチ画像を設定しないと記事の一覧を見た時に

といった感じになるので、各記事の魅力が文章以外で伝わらないですよね。
雰囲気的にも手抜き感が否めず『どうせ記事の内容もたいしたことないでしょ』といった感じで離脱の原因になりかねないので、多少、記事作成の労力が増えるかもですが個人的には(読者さんのためにも)作るべきだと思ってます。
質問④:アイキャッチ画像は記事内にも載せた方がいいの?
好みによると思いますが、同じ画像を何度も使うと新鮮味に欠けるので、使うとしても1回だけが良いと思います。
アイキャッチ画像以外、文字だけっていうのも記事が見にくくなってしまうので、1つの記事に2~3枚くらいの素材画像は入れた方がいいかもですね。
質問⑤:アイキャッチ画像を作る際に気を付けることは?
僕はパソコンを使ってアイキャッチ画像を作っていますが、スマホで見ると文字が思った以上に小さくなることがあるので最初の1枚は必ず確認したほうがいいですね。
他にも『Twitterに投稿したら画像が切れていた』ってこともあるので、アイキャッチ画像を作って終わりではなく『きちんと見られることを確認して終わり』って意識を持って進めていきましょう。
まとめ:PhotoScapeでアイキャッチ画像を作ってブログの魅力を引き上げよう

というわけで『PhotoScape(フォトスケープ)を使って思わず読みたくなるブログのアイキャッチ画像の作り方』についてのお話しでした。

そう思うかもですが、これも慣れかなと思います。
僕も最初は大変だと思ってましたがブログを作りこんでいくと『もっと魅力あるブログを作りたい』といった気持が芽生え、自然と細かい部分に手が届くようになるかなと思うので、まずは1つアイキャッチ画像を作ってみてください^^
それではまた!